| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 백준
- superstarjypnation
- Til
- Next.js
- 코드스테이츠
- UX
- web
- 자바스크립트
- 회고
- UI
- CSS
- 30daysdowoonchallenge
- redux
- 자료구조
- 큐
- 프로토타입
- 운영체제
- 프로그래머스
- level1
- 생활코딩
- useState
- vercel
- React
- REST_API
- javascript
- mysemester
- 카카오
- html
- 해시테이블
- 스택
- Today
- Total
데굴데굴
TIL: 2022-09-27 본문
⚙️ 오늘 배운 주제
fetch API
🐹 오늘의 기분
fetch API를 이용한 비동기 마지막 파트 과제를 하고 라이브세션에서 같이 풀이했다. 어제 비동기에게 호되게 혼났기 때문에 오늘은 아침에 조금 일찍 일어나서 어제 과제에 썼던 코드를 싹 지우고 다른 데에 옮겨둔 후에 백지 상태로 다시 작성해봤다. 어제 복습했던 내용을 상기하며 써보려 했는데 그래도 여전히 오류가 많이 발생했다 ㅋㅋ ㅜㅜ 그래도 이렇게 써보니 다음 과제를 할 때는 어제보다 덜 막혔다.
오늘 현업에 계신 수료생 분께서 강연도 해주셨는데 직접 경험하셨던 것들을 기반으로 조언을 해주시니 훨씬 더 와닿았다. 블로깅도 강조하셨는데 놓지 말고 꾸준히 해야겠다는 생각을 했다. 사실 어제 비동기가 너무 어려웠어서 TIL 스킵할까 생각했었는데 꾹 참고 하길 잘했다. 여유가 된다면 한 주제를 잡고 그걸 설명하는 글도 한 번 써봐야지. 여러모로 도움이 됐던 시간이었다.
🗝 키워드
fetch API, 네트워크 요청
🗣 스스로에게 설명
네트워크 요청은 비동기의 가장 대표적인 사례이다.
생각해보니 어떤 정보를 불러올 동안 사용자가 다른 작업을 아예 할 수 없는 건 말도 안 되는 일인 것 같다.
fetch API를 이용하면 url을 이용해 정보를 불러올 수 있다.
fetch에는 일반적으로 url 하나만 넣는다. 두 번째 인자로 options 객체를 넣어줄 수도 있다.
fetch("받아올 URL")
fetch는 프로미스를 반환한다.
따라서 여기에 .then과 .catch 같은 프로미스의 메소드들을 이어서 써줄 수가 있다.
fetch에서 받아온 데이터를 .then을 이용해 그대로 출력해보자.
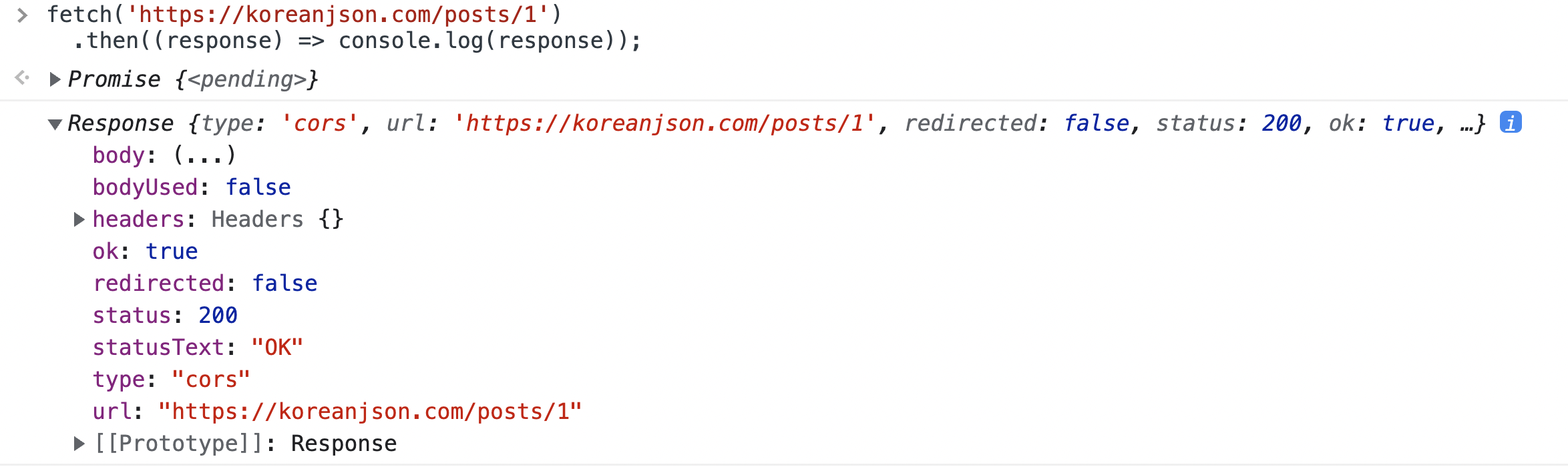
fetch('https://koreanjson.com/posts/1')
.then((response) => console.log(response));
fetch 자체는 Promise를 리턴하기 때문에 Promise가 먼저 리턴된다.
밑에는 Response 객체가 출력됐는데 Response 객체는 또 뭘까..?
가장 단순한 형태의 fetch()는 가져오고자 하는 리소스의 경로를 나타내는 하나의 인수만 받습니다.
응답은 Response (en-US) 객체로 표현되며, 직접 JSON 응답 본문을 받을 수는 없습니다. (출처: MDN)
MDN을 보니 이렇게 나와있다.
fetch로 데이터를 받아와 그 데이터를 바로 출력할 수는 없는 모양이다.
JSON 응답 본문을 받기 위해서는 Response 객체에 정의된 .json() 메소드를 이용해야 한다.
.json() 메소드에 대한 설명은 이렇다. 나는 JSON.parse()와 비슷한 역할을 하는 걸로 이해했다.
Returns a promise that resolves with the result of parsing the response body text as JSON.
JSON 응답 본문을 (객체로) 파싱한 결과를 가진 프로미스를 리턴합니다.
그래서 데이터를 출력하고 싶다면 reponse.json()을 거쳐야 한다.
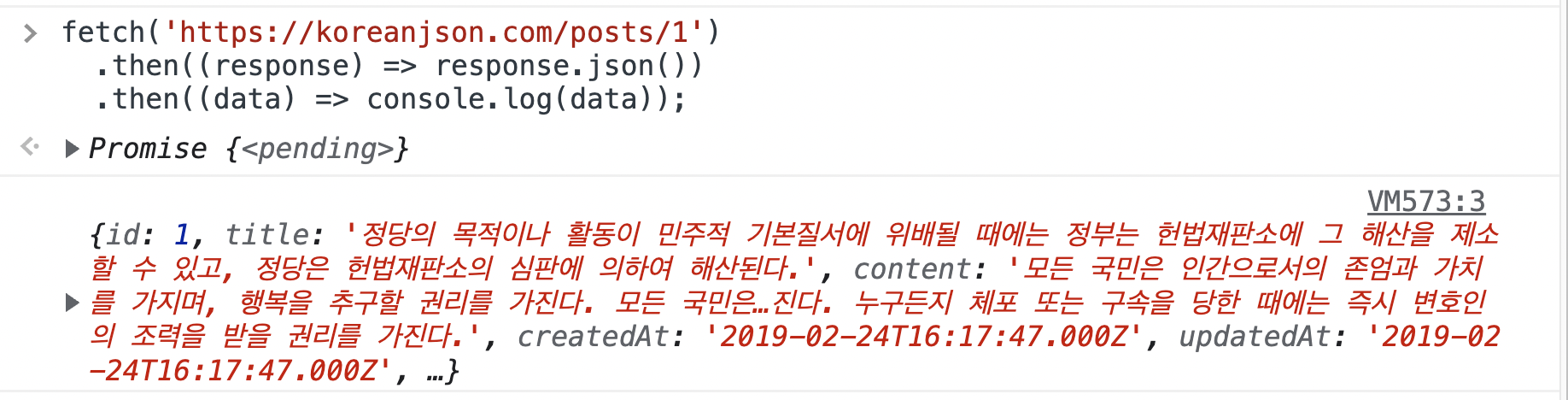
fetch('https://koreanjson.com/posts/1')
.then((response) => response.json())
.then((data) => console.log(data));
이제 정보가 객체에 담겨 잘 출력된다.
학습에 참고한 글들이다.
[자바스크립트] fetch() 함수로 원격 API 호출하기
Engineering Blog by Dale Seo
www.daleseo.com
Response - Web APIs | MDN
The Response interface of the Fetch API represents the response to a request.
developer.mozilla.org
Fetch 사용하기 - Web API | MDN
Fetch API는 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공합니다. Fetch API가 제공하는 전역 fetch() (en-US) 메서드로 네트워크의 리소
developer.mozilla.org
[javascript] JSON 정의와 메서드
JSON(Javascript Object Notation)이란? 서버에서 클라이언트로 데이터를 보낼 때 사용하는 양식이다. 클라이언트가 사용하는 언어에 상관없이 통일된 데이터를 주고 받을 수 있도록 만들어진 텍스트 기
velog.io
❓ 막히는 or 막혔던 부분
readfile에서 데이터를 받아올 때 인코딩을 자꾸 빼먹었다. 이걸 발견 못해서 애꿎은 다른 코드를 수정하고 난리도 아니었다. (이건 어제 실습 내용인데 오늘에서야 깨달았다)
console.log()를 활용하여 fetch로 받아온 데이터가 어떤 형태로 출력되는지 확인해보는 작업이 필요함을 느꼈다.
🔍 공부가 더 필요한 부분
딥다이브 프로미스 부분 읽어보기
'Lesson > TIL' 카테고리의 다른 글
| TIL: 2022-09-29 (0) | 2022.09.29 |
|---|---|
| TIL: 2022-09-28 (0) | 2022.09.28 |
| TIL: 2022-09-26 (0) | 2022.09.26 |
| TIL: 2022-09-23 (0) | 2022.09.23 |
| TIL: 2022-09-22 (0) | 2022.09.22 |

