| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 운영체제
- 30daysdowoonchallenge
- level1
- 큐
- 코드스테이츠
- html
- 스택
- 백준
- javascript
- vercel
- Til
- 프로그래머스
- 해시테이블
- 회고
- mysemester
- 자바스크립트
- superstarjypnation
- 생활코딩
- CSS
- Next.js
- 자료구조
- REST_API
- React
- 프로토타입
- web
- 카카오
- UX
- redux
- UI
- useState
- Today
- Total
데굴데굴
TIL: 2022-10-18 솔로 프로젝트 (2) - 서버 만들기 본문
⚙️ 오늘 배운 주제
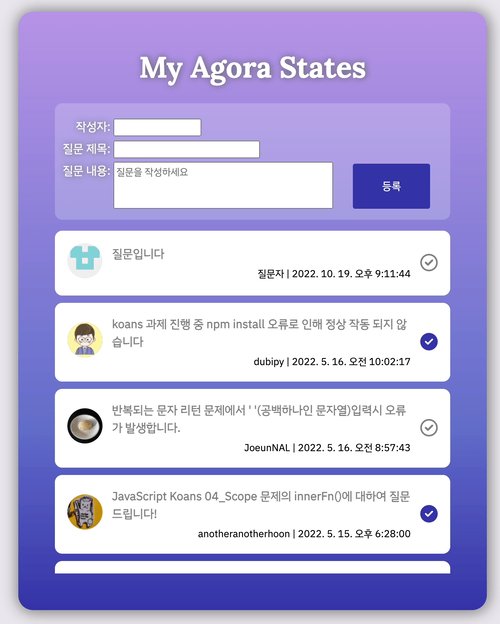
아고라 스테이츠 서버 만들기
기존 프로젝트 리액트로 바꿔보기
🐹 오늘의 기분
분명 오늘 과제는 쉬울 거라고 하셨는데 생각보다 어려웠다. 특히 script.js에서 fetch로 불러오는게 까다로웠음. fetch가 비동기임을 알아야 코드를 수월하게 작성할 수 있었다.
오랜만에 DOM도 다시 봤는데 대체 그 땐 이걸 어떻게 썼던 건지 모르겠다. 근데 더 총체적 난국인 건! 그 동안 서버 배우느라 리액트를 다 까먹어서 DOM도 리액트도 전부 새로웠다는 거다^^ 갈 길이 참.. 멀다
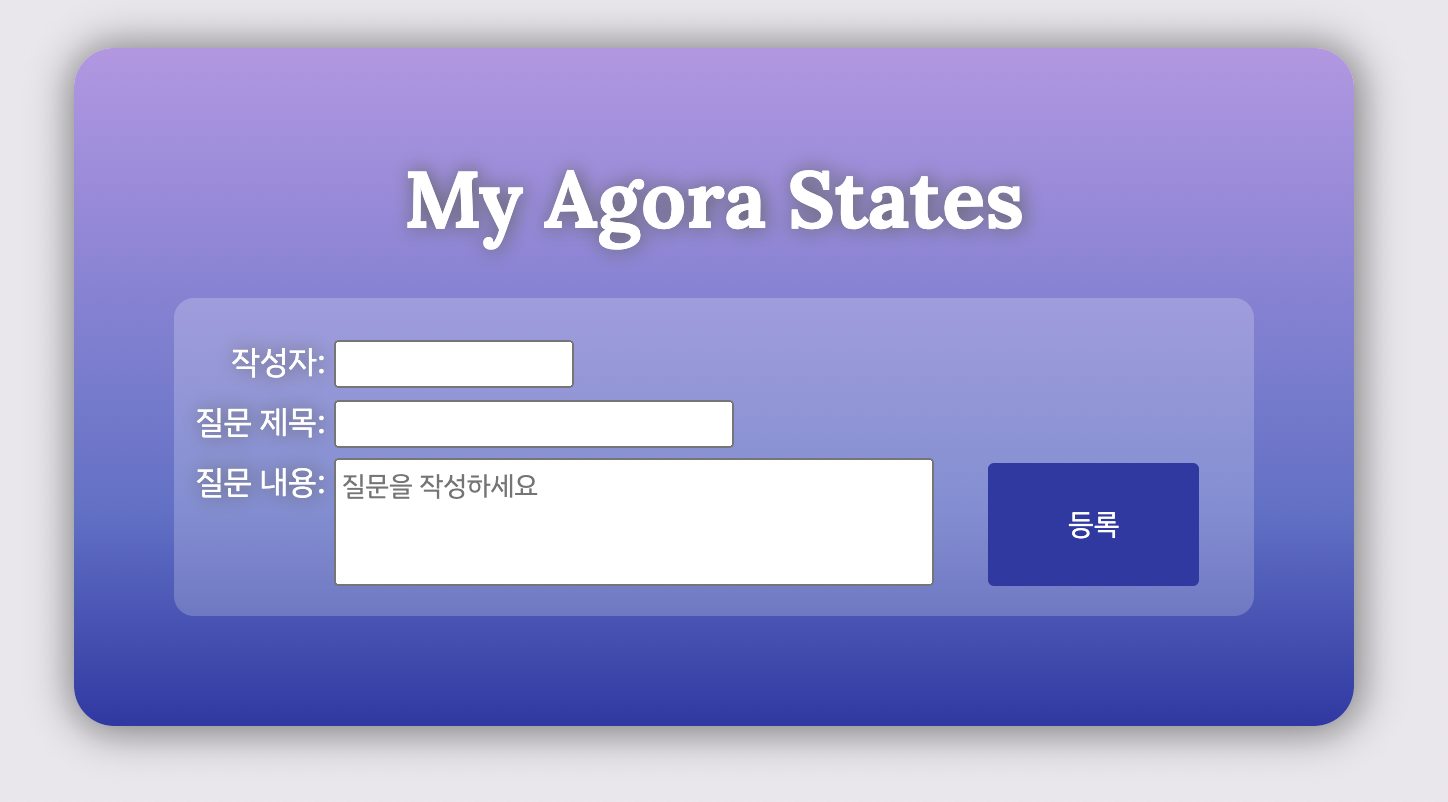
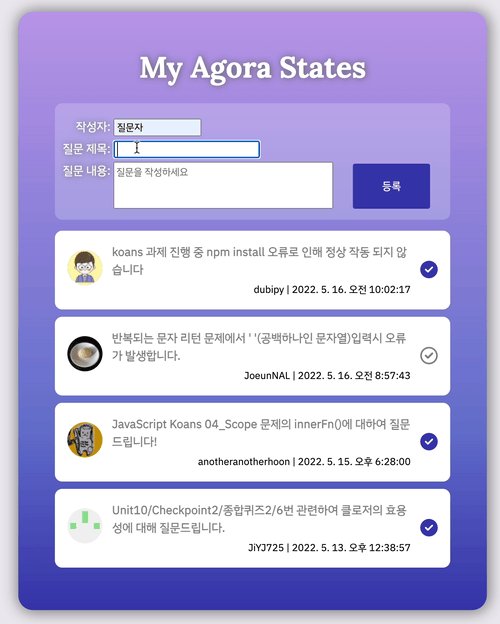
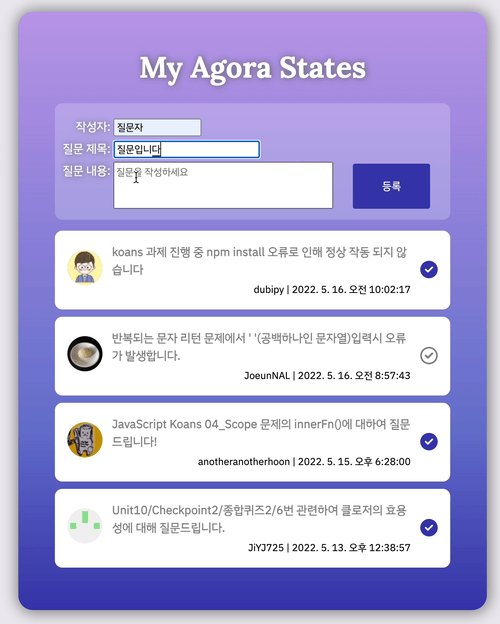
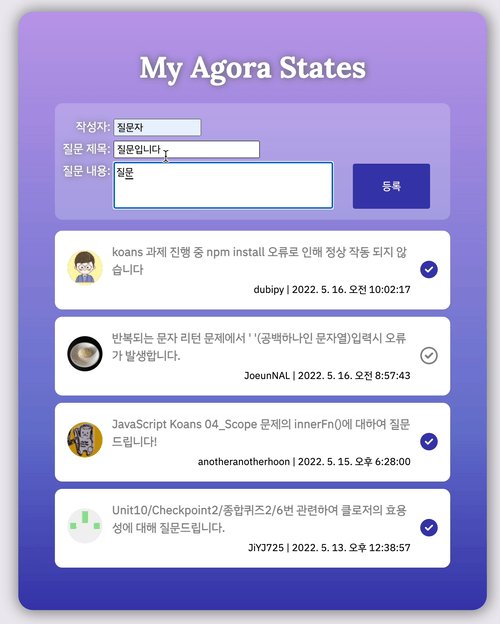
오늘 프로젝트에서는 서버를 만들고, 첫 솔로 프로젝트에서 만들었던 페이지에 그 서버를 연결하는 작업을 했다.
github Pages: https://aemaaeng.github.io/fe-sprint-my-agora-states/


전에 로컬스토리지도 구현을 해놨어서 새로고침해도 질문이 사라지지 않는다.
그 후에 추가적으로 시간이 남으면 DOM으로 작성했던 이 페이지를 리액트로 다시 만들어보는 작업을 할 수 있었다.
리액트 리팩토링 작업은 너무 어려웠다. 파일 구조부터 state, props, useEffect까지 혼자 생각해보고 작성하려니 앞이 캄캄해졌다. 어찌저찌 데이터를 렌더링하는데까진 성공했지만, 왜 됐는지 모르겠어서 주말에 더 뜯어보려고 한다.
🗣 프로젝트 포인트
서버 구현 파트
미들웨어를 불러올 때 함수를 호출해야 한다.
app.use(cors) ❌ app.use(cors()) ✅
데이터 자료형 주의하기
console.log()로 데이터가 어떻게 받아와지는지 확인하는 걸 습관화하자!
리액트 리팩토링 파트
무작정 구현하지 말자...!
컴포넌트 나누기
-> 반복되는 요소가 어떤 게 있는지, 그걸 어떤 요소가 감싸야하는지 파악하자
state와 props 구별하기
useEffect를 완전히 잊고 있었다.
-> 직접 활용해보는 연습을 더 해야 함..
❓ 막혔던 부분
리액트에서 fetch를 불러오는 게 너무 어려웠다.
fetch를 하고 나서 리턴문을 어디다가 써야 하는지 도저히 모르겠어서 예전에 했던 여러 파일들을 참고해가며 겨우 구현했는데, 이게 맞는지는 나도 모르겠음... 흑흑
우선은 데이터를 불러오는 함수를 다른 파일에 작성해서 그 함수를 export하고 다른 파일에서 import하는 방식으로 했다.
CSS도 뜻대로 안 되고 ㅠㅠ 참.. 리액트는 아직 갈 길이 멀다
주말에 좀 더 손대봐야겠다
🔎 공부가 더 필요한 부분
리액트 컴포넌트 구성
state & props
useEffect
프론트엔드 개발자 지망생인데.... 리액트를 더 헷갈려하는게 말이 되나..?
리액트 공식 문서도 읽어보고 꼭 실습 따라해보면서 익숙해지자!
폴더 구성 방식이나 이런 것도 알아두면 좋을 것 같음.
'Lesson > TIL' 카테고리의 다른 글
| TIL: 2022-10-21 (0) | 2022.10.21 |
|---|---|
| TIL: 2022-10-20 (0) | 2022.10.20 |
| TIL: 2022-10-17 (0) | 2022.10.19 |
| TIL: 2022-10-14 (0) | 2022.10.14 |
| TIL: 2022-10-13 (0) | 2022.10.13 |

