| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- javascript
- 생활코딩
- 운영체제
- REST_API
- vercel
- useState
- 프로그래머스
- Next.js
- 코드스테이츠
- 백준
- 큐
- 30daysdowoonchallenge
- 자료구조
- 해시테이블
- html
- redux
- 스택
- web
- 카카오
- 자바스크립트
- CSS
- React
- 프로토타입
- mysemester
- UX
- level1
- Til
- superstarjypnation
- 회고
- UI
- Today
- Total
데굴데굴
무신사 모바일 페이지 UI/UX 분석 (피터 모빌의 UX 7요소, 제이콥 닐슨의 10가지 사용성 평가) 본문
UI 분석: 어떤 디자인 컴포넌트가 사용되었는가?
무신사의 모바일 웹페이지는 흔히 쓰이는 UI 디자인 패턴이 대부분 적용되어 있었다.
1. 모달

모달 바깥을 클릭하면 자동으로 닫힌다.
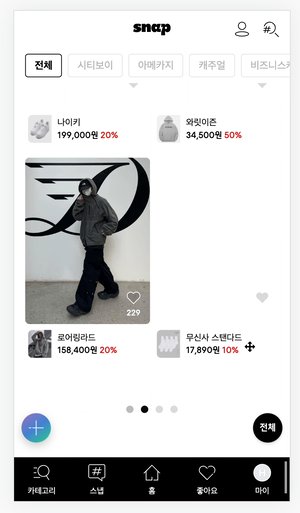
2. 캐러셀

오른쪽 아래 컨트롤러는 작동하지 않는다.
모바일 특성 상 작은 영역을 클릭하는 것이 어렵기 때문에 가로 스크롤로 이동되는 것이 마땅해 보인다.
3. 탭

탭은 여기 말고도 정말 곳곳에 있었다.
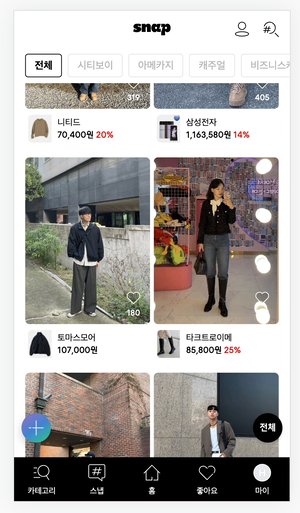
4. 무한스크롤

스냅 탭에 무한스크롤이 적용되어 있다.
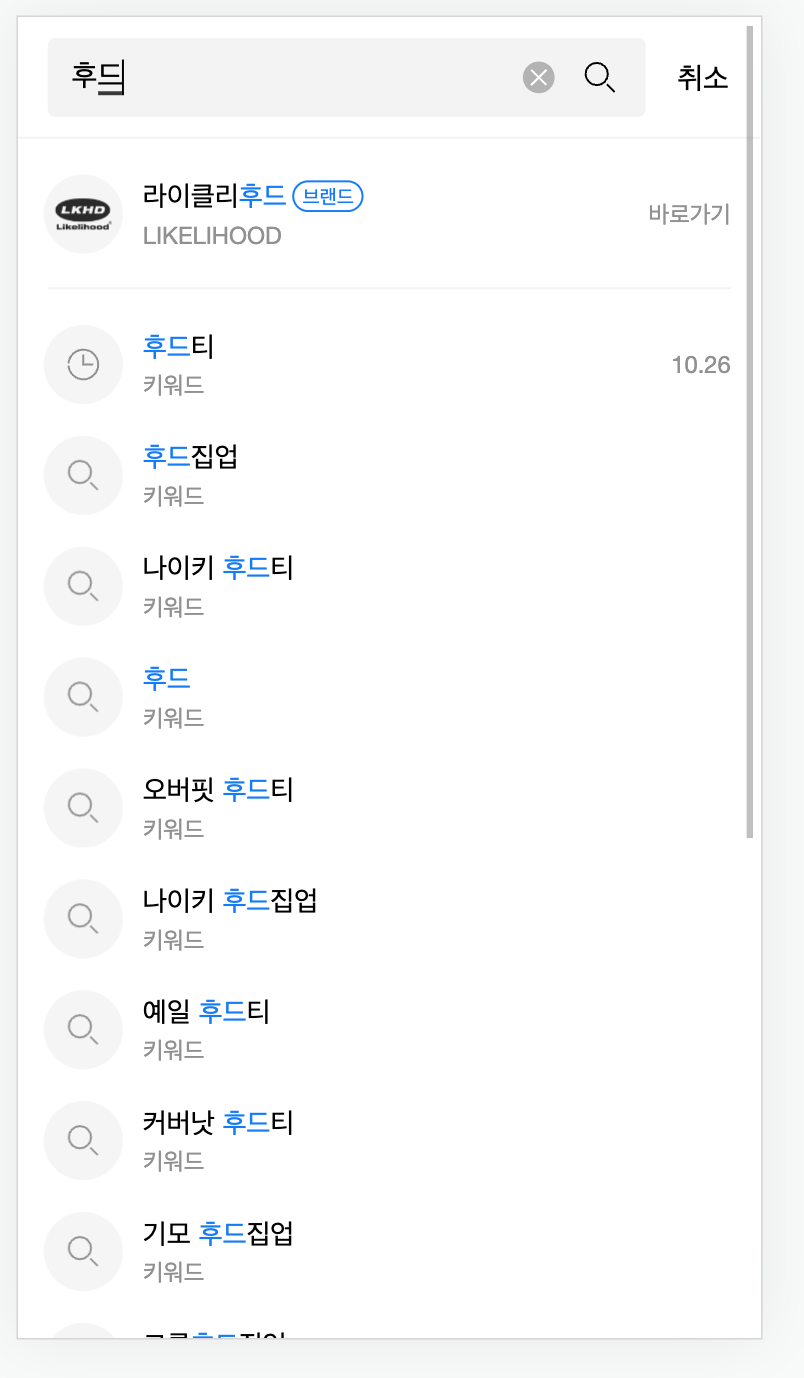
5. 자동완성

검색어 자동완성 기능을 제공한다.
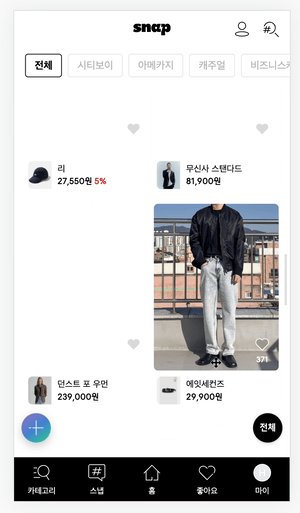
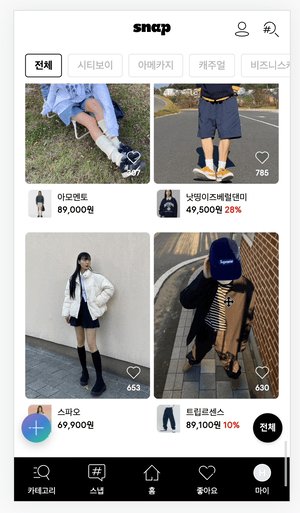
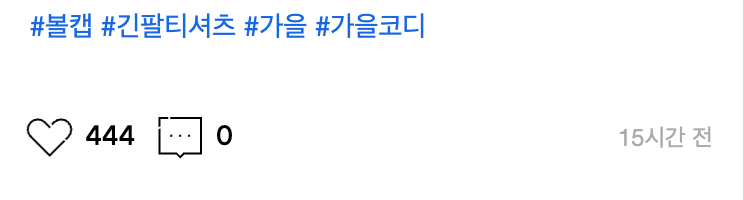
6. 태그

스냅의 게시물을 보면 사용자가 자유자재로 태그를 작성한 것을 볼 수 있다.

그리고 그 태그를 기반으로 이렇게 분류하여 보여준다.
7. 페이지네이션

상품 탐색 페이지, 리뷰 페이지 아래에 페이지네이션이 있다.
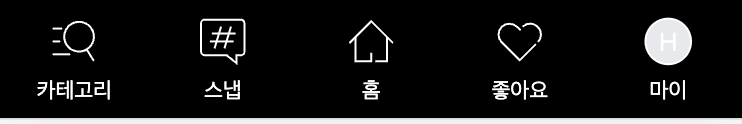
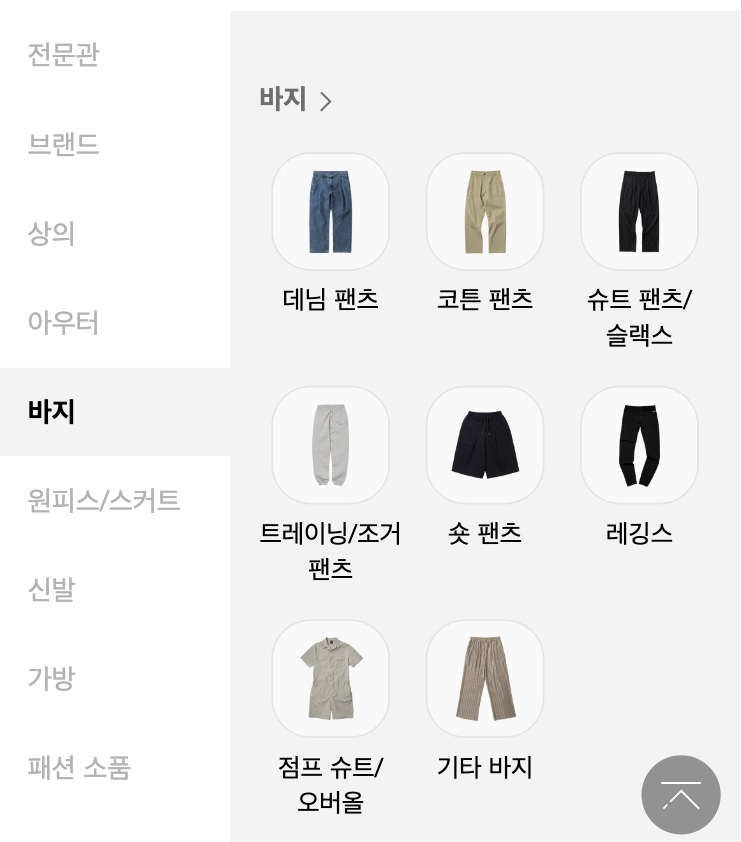
8. GNB, LNB


GNB는 하단의 네비게이션 바, LNB는 카테고리 세부분류라고 생각했다.
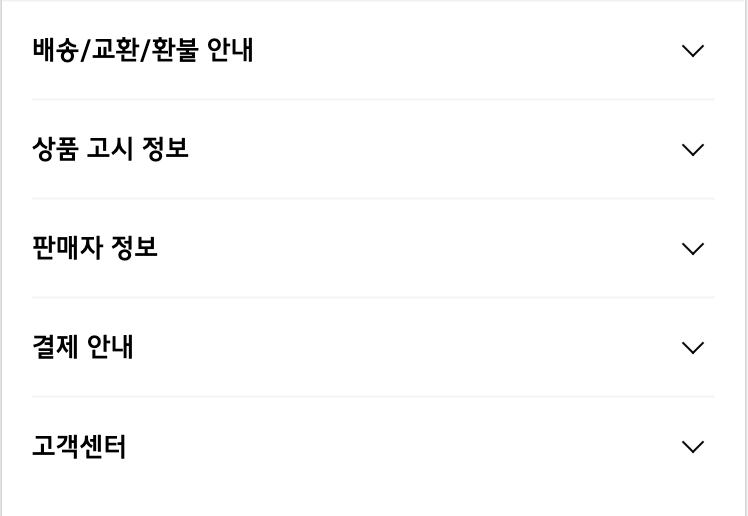
9. 아코디언

상품 페이지 하단에 아코디언 형태로 부수적인 정보를 제공하고 있다. 이 정보는 필요할 때만 열람하면 되기에 아코디언 컴포넌트로 접어두는 것이 적합하다고 생각했다.
컬럼 그리드의 사용 여부 - O, 화면 크기에 따라 컬럼에 속한 요소의 크기도 덩달아 변하고 있다.
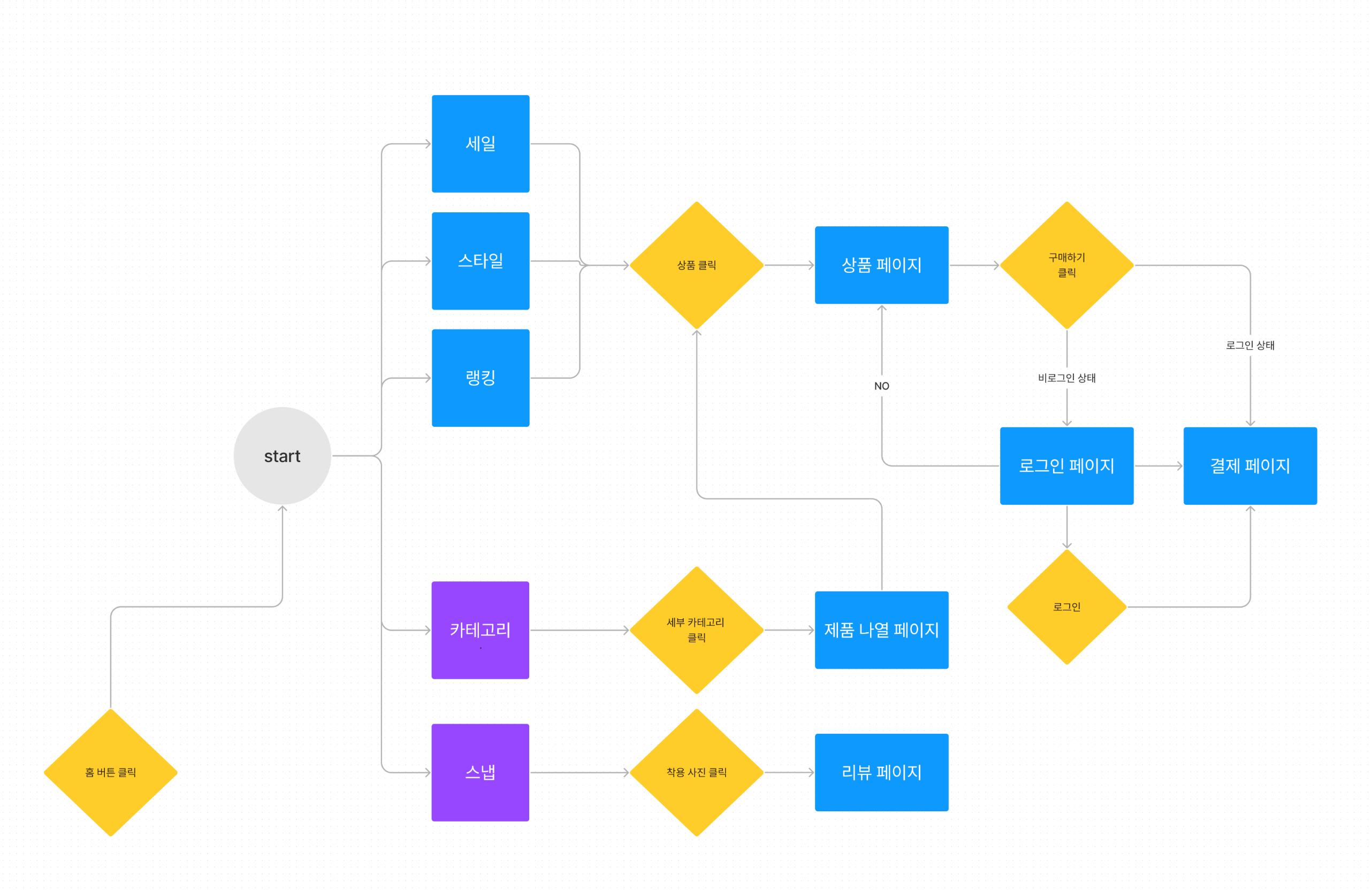
User-flow 그려보기
figjam으로 가장 기본적인 목적인 상품 구매 플로우를 그려보았다.

피터 모빌의 UX 7요소 충족 여부
유용성: yes
사용성: yes
매력성: 모바일은 yes, pc는 한 페이지에 너무 많은 정보가 담겨 있어 잘 모르겠다.
신뢰성: yes 상품 페이지 맨 밑의 아코디언 탭에서 충분한 정보를 제공하고 있음
접근성: yes
검색 가능성: 검색 기능을 여러 군데에서 제공, 스냅에서는 밑에 착용 상품도 보여줌
가치성: UI 디자인 패턴과 다른 요소를 총체적으로 보았을 때 사용자에게 충분히 가치 있는 서비스를 제공하고 있다고 보았다.
제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
1. 시스템 상태의 가시성 - 하단의 네비게이션 바를 클릭했을 때 사용자가 현재 어느 페이지를 보고 있는지 표시해주고 있지 않다. 따라서 피드백을 즉각적으로 제공하고 있지 않다고 판단했다.
2. 시스템과 현실 세계의 일치 - yes
3. 사용자 제어 및 자유 - 탈출구 제공 X, 장바구니에 실수로 상품을 넣었을 때 장바구니로 이동만 되고 해당 페이지에서 즉시 삭제할 수는 없다.
4. 일관성 및 표준 - yes
5. 오류 방지 - 장바구니에서 상품 삭제 시 의사 한 번 더 물어봄
6. 기억보다는 직관 - 사용자의 검색 기록을 저장하고 있음
7. 사용의 유연성과 효율성 - 리뷰나 코디 탭을 통해 초보자도 쉽게 접근 가능, 실측 사이즈를 표로 제공
8. 미학적이고 미니멀한 디자인 - 충분히 깔끔함. 세분화된 카테고리는 카테고리 탭에 모아서 보여주고 있음
9. 오류의 인식, 진단, 복구를 지원 - 회원가입의 유효성 검사, 스냅 추가는 앱에서만 이용 가능하다는 문구도 뜸
10. 도움말 및 설명 문서: 검색어 필드 안에 기본적으로 삽입된 추천 검색어, 검색 랭킹 제공, FAQ 문서를 제공하고 있음.
'Programming' 카테고리의 다른 글
| <WEB> Lighthouse로 웹사이트 성능 분석하기 (0) | 2022.12.05 |
|---|---|
| 번들링과 웹팩 (0) | 2022.11.23 |
| 웹 표준과 웹 접근성 (0) | 2022.11.08 |
| Flux architecture와 Redux 데이터 흐름 (0) | 2022.11.02 |
| UI/UX (0) | 2022.10.24 |


