| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 생활코딩
- 스택
- 코드스테이츠
- html
- 백준
- 자바스크립트
- vercel
- web
- 프로그래머스
- 30daysdowoonchallenge
- javascript
- 운영체제
- mysemester
- 카카오
- 자료구조
- React
- useState
- 회고
- redux
- CSS
- Til
- 프로토타입
- Next.js
- level1
- UX
- REST_API
- 큐
- UI
- 해시테이블
- superstarjypnation
- Today
- Total
데굴데굴
TIL: 2022-11-02 본문
⚙️ 오늘 배운 주제
Redux
🐹 오늘의 기분
어제 React로만 작성했던 장바구니 과제를 Redux로 작성하는 과제를 진행했다. 이번에는 총 세 명이서 페어를 했는데 그래서 그런지 과제가 금방 끝났다. 일정 보니까 내일까지 이어지는 과제길래 약간 머쓱했음.. 금요일에도 하루종일 솔로라 그 동안 부족하다고 느꼈던 부분을(너무너무 많다....) 이번 기회에 조금 채워놓아야겠다. 흔치 않은 개인 시간이다..!
🗝 키워드
Store, Action, Dispatch, Reducer, Object.assign
🗣 스스로에게 설명
상태 흐름에 관한 내용은 부족한 내용이 많지만 오늘 블로깅 과제로 대체한다.
Flux architecture와 Redux 데이터 흐름
참고 React Redux Tutorial for Beginners A complete React Redux tutorial for beginners: Learn how to build React Redux applications from scratch by following this step by step implementation of an example application ... www.robinwieruch.de In-Depth Overv
haruisshort.tistory.com
Redux를 익히기 위해 간단한 카운터를 만드는 실습을 따라가보았다.
Redux는 상태를 관리할 수 있는 저장소인 Store를 제공한다.Store는 꼭 하나만 있어야 한다.Provider를 이용하면 Store를 더 편하게 만들 수 있다.
// Provider
import { Provider } from 'react-redux';
// createStore
import { legacy_createStore as createStore } from 'redux';
// ...
// reducer 함수를 넣어 store 생성
const store = createStore(reducer);
root.render(
// Provider의 props로 store를 내려줌
<Provider store={store}>
<App />
</Provider>
)
Reducer 함수는 switch문으로 action의 타입에 따라 경우를 나누어 작성한다.
Reducer 함수는 state와 action 두 가지 인자를 받는데 이 때 state는 꼭 default parameter를 설정해주어야 한다!
// 상태의 초기값으로 전달할 변수
const count = 1;
const counterReducer = (state = count, action) => {
// action.type에 따라 나누어 작성
switch (action.type) {
case "INCREASE":
return state + 1
case "DECREASE":
// 비슷하게 작성
default:
return state;
}
}// 생성한 Reducer 함수를 store에 전달한다
const store = createStore(counterReducer);
// 이하 Store 코드와 같음.Reducer를 여러 개 사용하고 싶을 때에는 combineReducers를 이용하면 된다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
등등...
})Action 객체는 type과 payload 이렇게 두 가지 속성을 갖는다.type은 해당 Action 객체가 어떤 일을 하는지 명시해주는 속성이며 필수로 작성해줘야 한다.type의 value는 대문자와 snake case로 작성한다. (*snake case: 단어와 단어 사이를 언더바로 연결하는 것)payload는 Action에 구체적인 값을 함께 전달하는 속성으로 필요에 따라 작성하면 된다.
const increase = () => {
return {
type: "INCREASE"
}
}
const setNumber = (num) => {
return {
type: "SET_NUMBER",
payload: num
}
}Dispatch 함수는 단어 뜻 그대로 Action을 포착하는 함수이다.useDispatch로 불러올 수 있다.
import { useDispatch } from 'react-redux';
const dispatch = useDispatch();컴포넌트에 이벤트핸들러로 전달할 함수를 작성할 때 이벤트의 발생을 바로 포착할 수 있도록 dispatch 함수를 적용한다.
const plusNum = () => {
dispatch(increase());
}
const minusNum = () => {
dispatch(decrease());
}처음 실습할 땐 일단 Redux에 친숙해지기 위해 index.js와 App.js 이렇게 두 파일로만 나눠서 작성했다.
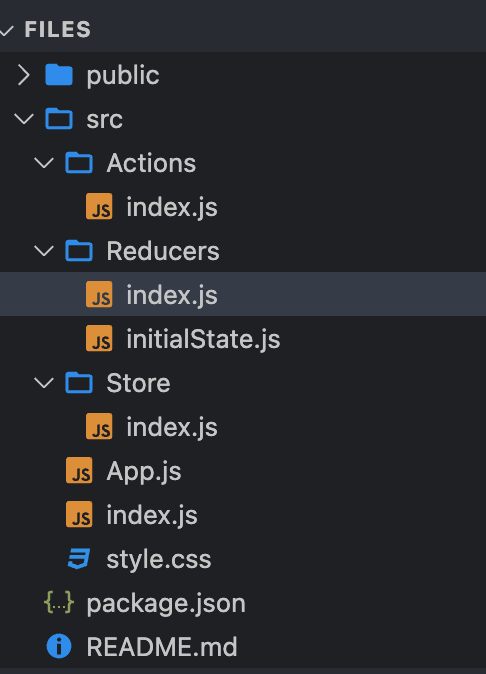
실습 2에서는 유지보수성을 높이기 위해 역할별로 파일을 구분하여 리팩토링하는 작업을 했는데 이게 엄청 까다로웠다.
나중에 참고하기 위해 파일 구성 구조만 올려놓으려고 한다.

import할 것과 export할 것을 잘 생각해서 작성해야 할 듯하다.
실습하면서 새롭게 알게 됐는데 Object.assign()으로 객체를 복사하거나 병합할 수 있다.
객체 데이터를 immutable하게 변경할 때 아주 유용하게 쓰인다.
let obj = {a: 3}
let newObj = Object.assign(obj, {a: 1, b: 2});
console.log(newObj); // {a: 1, b: 2}
// 기존에 obj에 있던 a 속성은 Object.assign으로 인해 3으로 업데이트되고, 존재하지 않던 b 속성도 새롭게 추가되었다.이렇게 쓰면 obj 자체가 변해버리기 때문에 Object.assign({}, obj, 변경할 내용)으로 쓸 수도 있다.
Object.assign() - JavaScript | MDN
Object.assign() 메서드는 출처 객체들의 모든 열거 가능한 자체 속성을 복사해 대상 객체에 붙여넣습니다. 그 후 대상 객체를 반환합니다.
developer.mozilla.org
❓ 막혔던 부분
한 파일에 몰아썼던 코드를 여러 파일로 세분화하여 리팩토링하는 작업이 어렵게 느껴졌다.
파일은 이미 다 구분되어져 있어서 코드만 작성하면 됐지만, 생각한대로 작동이 잘 안 돼서 까다로웠다.
어떤 파일이 필요하고, 어떤 파일을 import해야하고 이런 걸 내가 스스로 해낼 수 있을까하는 생각이 들었다.
오늘 처음 배운 거니까 막막하고 어려운게 어쩌면 당연할지도 모른다.
그냥 꾸준히 연습하고, 직접 써보는 수밖에 없겠지! 열심히 하자
🔎 공부가 더 필요한 부분
추측이지만 react-redux와 redux가 따로 있는 것 같은데 둘의 차이가 궁금하다.
상태 흐름.. 머리로는 이해하겠는데 막상 누가 설명하라고 하면 뒤죽박죽으로 섞인다.
조금 더 자료를 찾아보고 명료하게 정리하는 연습을 해봐야겠다.
'Lesson > TIL' 카테고리의 다른 글
| TIL: 2022-11-04 (1) | 2022.11.04 |
|---|---|
| TIL: 2022-11-03 (0) | 2022.11.03 |
| TIL: 2022-11-01 (0) | 2022.11.01 |
| TIL: 2022-10-31 (0) | 2022.10.31 |
| TIL: 2022-10-28 (0) | 2022.10.28 |


