| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- javascript
- 운영체제
- 스택
- 자료구조
- 카카오
- html
- 30daysdowoonchallenge
- Next.js
- 백준
- 프로토타입
- Til
- React
- superstarjypnation
- UI
- CSS
- mysemester
- web
- 회고
- 해시테이블
- 프로그래머스
- UX
- REST_API
- level1
- 코드스테이츠
- 자바스크립트
- useState
- redux
- 큐
- 생활코딩
- vercel
- Today
- Total
데굴데굴
<WEB> Lighthouse로 웹사이트 성능 분석하기 본문
Lighthouse
구글에서 개발한 오픈소스
웹페이지의 품질 검사 기능 제공 -> 이를 참고하여 낮은 지표에 대해 개선 가능
lighthouse 성능 분석은 결국 로컬 pc에서 진행되기 때문에 사용자의 pc 성능에 따라 결과가 그 때 그 때 다르게 나온다.
즉, 이 결과가 절대적이지 않다는 것을 염두에 두어야 한다!
사용해보기
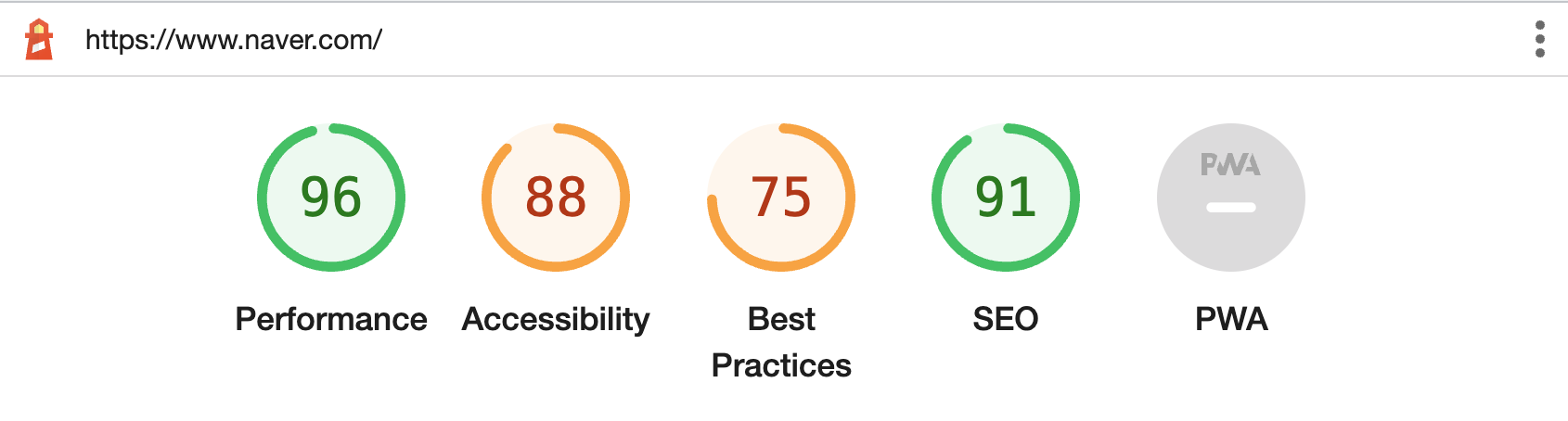
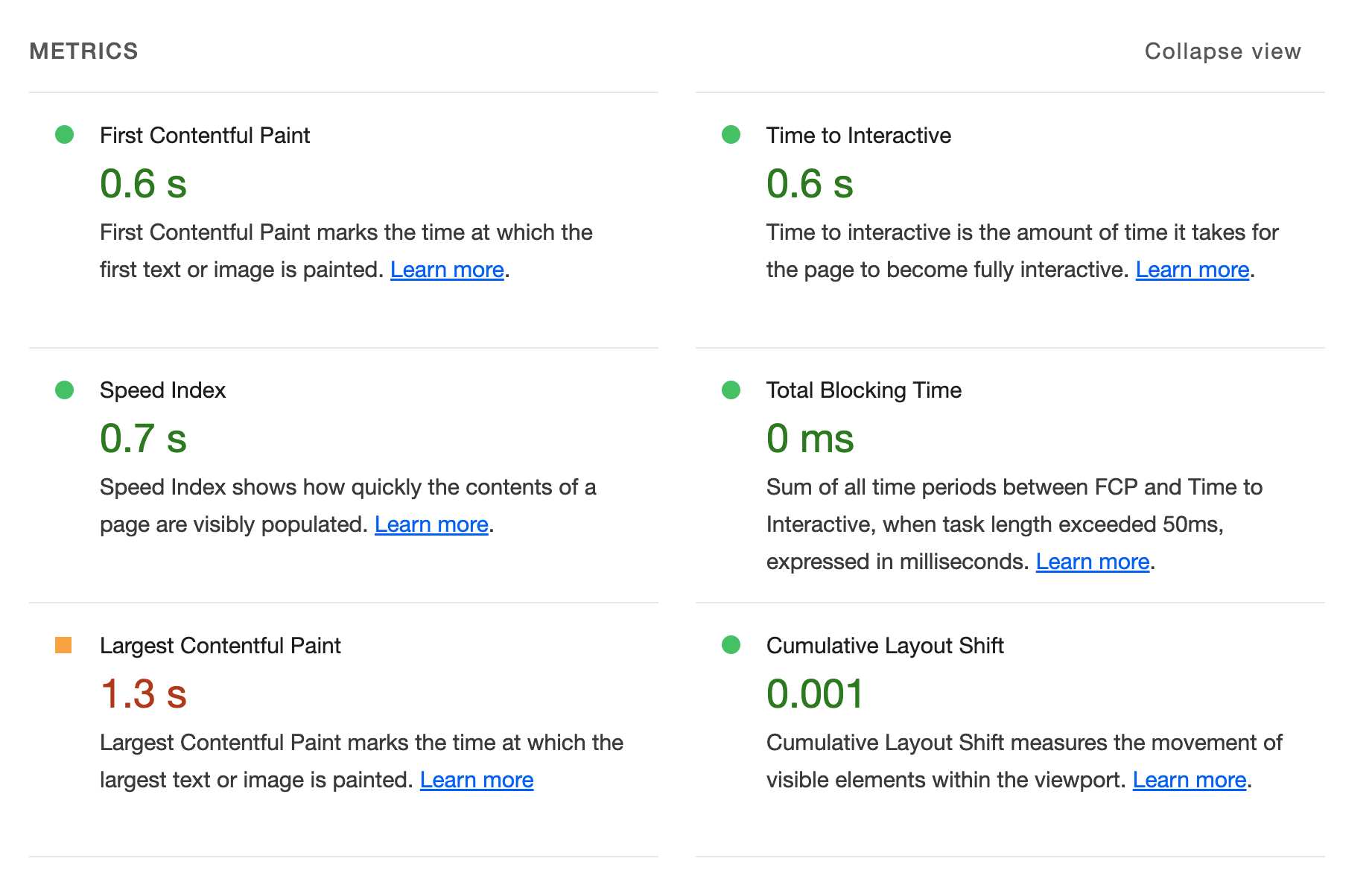
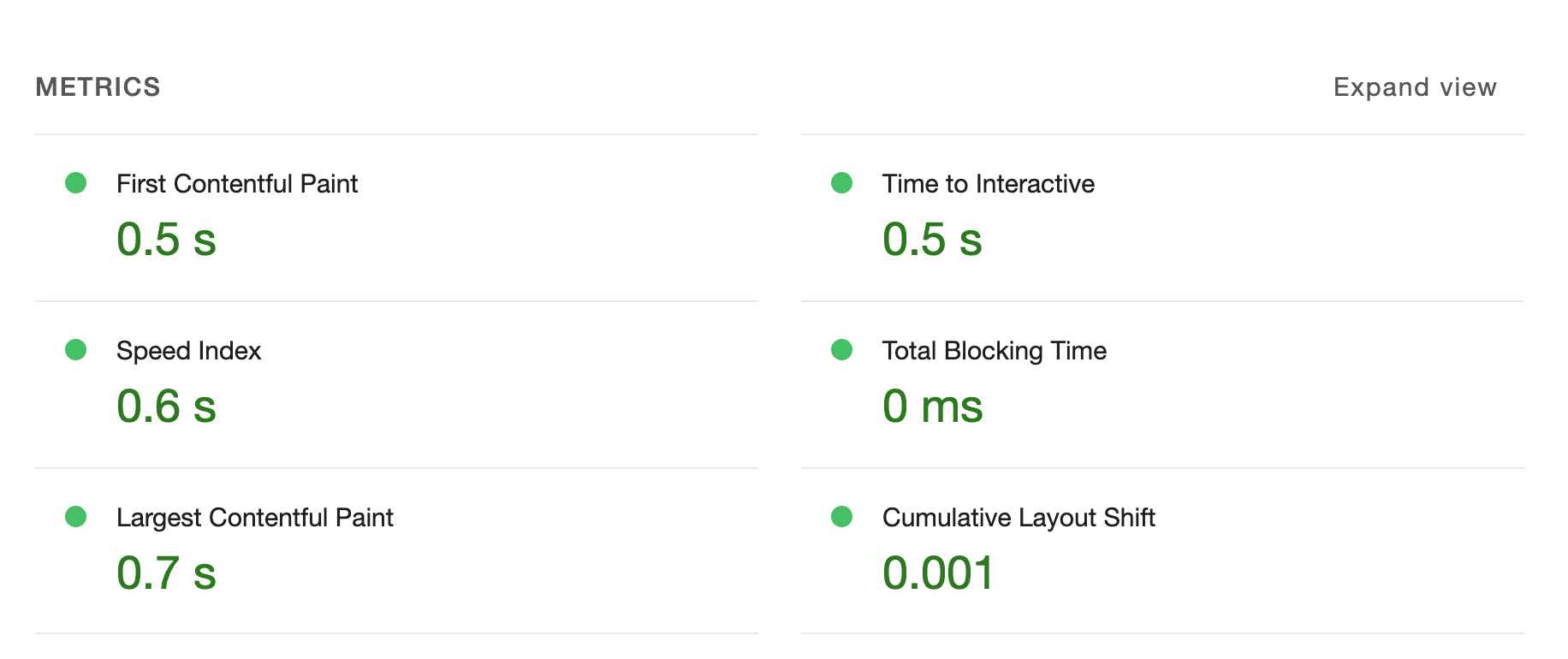
네이버 데스크탑 웹페이지를 분석해본 결과 대부분의 지표에서 평균 이상의 점수가 나왔다.


Largest Contentful Paint는 뷰포트에서 가장 넓은 영역을 차지하는 콘텐츠의 로딩 시간을 측정하는 지표이다.
이 부분을 제외한 모든 영역에서는 초록색이 떴다.
위 항목을 개선할 여러 방법에 대해서는 공식 문서에서 서술하고 있다.
최대 콘텐츠풀 페인트 최적화
Largest Contentful Paint(최대 콘텐츠풀 페인트, LCP)는 페이지의 메인 콘텐츠가 화면에 모두 렌더링되었을 때를 결정하는 데 사용됩니다. 느린 서버 응답 시간, 리소스 로드 시간, 클라이언트 측 렌더
web.dev
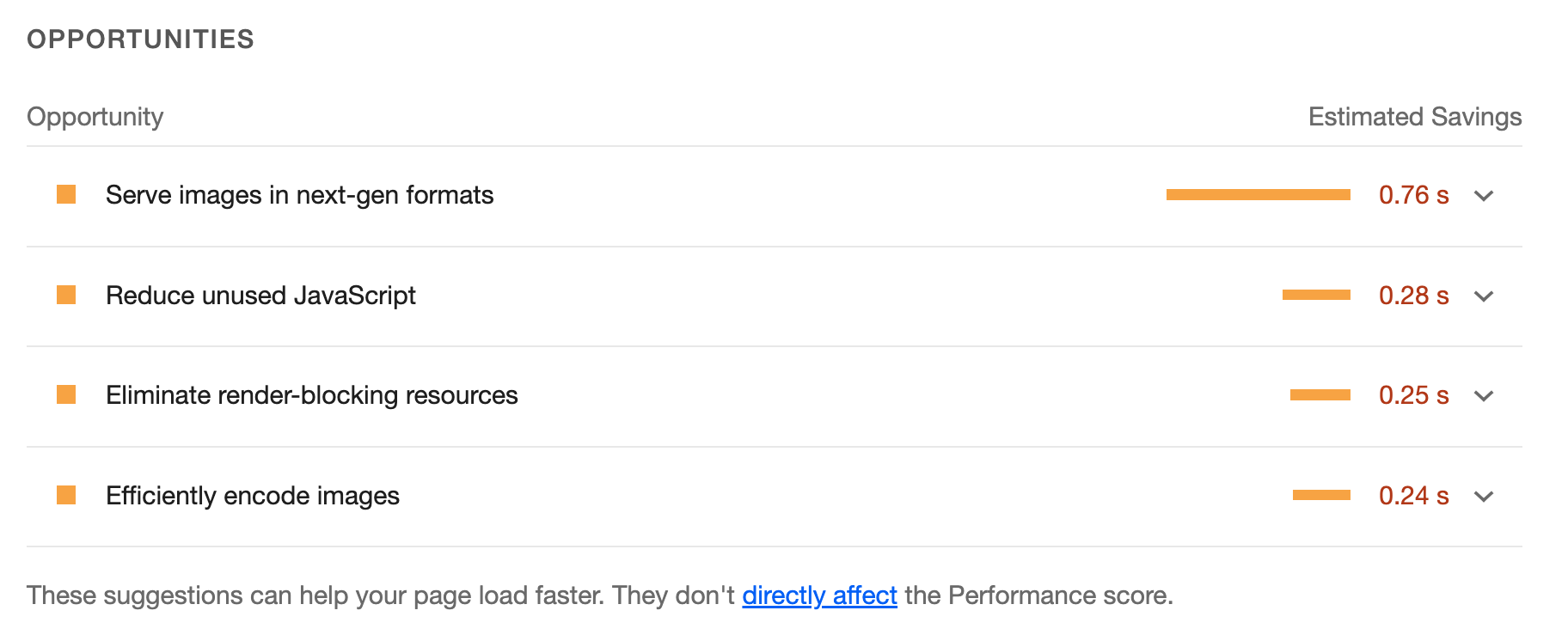
더 개선할 부분이 있나 보기 위해 opportunities와 diagnostics도 살펴보았다.

opportunities 중 두 번째, 세 번째 항목은 metrics에서 유일하게 오렌지색으로 떴던 항목인 LCP(Largest Contentful Paint)와 관련 있는 부분이다.
- Serve images in next-gen formats
WebP나 AVIF 포맷으로 이미지를 최적화할 것을 권장하고 있다.
아코디언 탭을 열어 항목을 살펴보니 페이지에 사용된 대부분의 이미지가 jpg/png 형식이었다.
4번째 항목(Efficiently encode images)에서도 비슷한 맥락으로 최적화된 이미지를 사용할 것을 제안하고 있다.
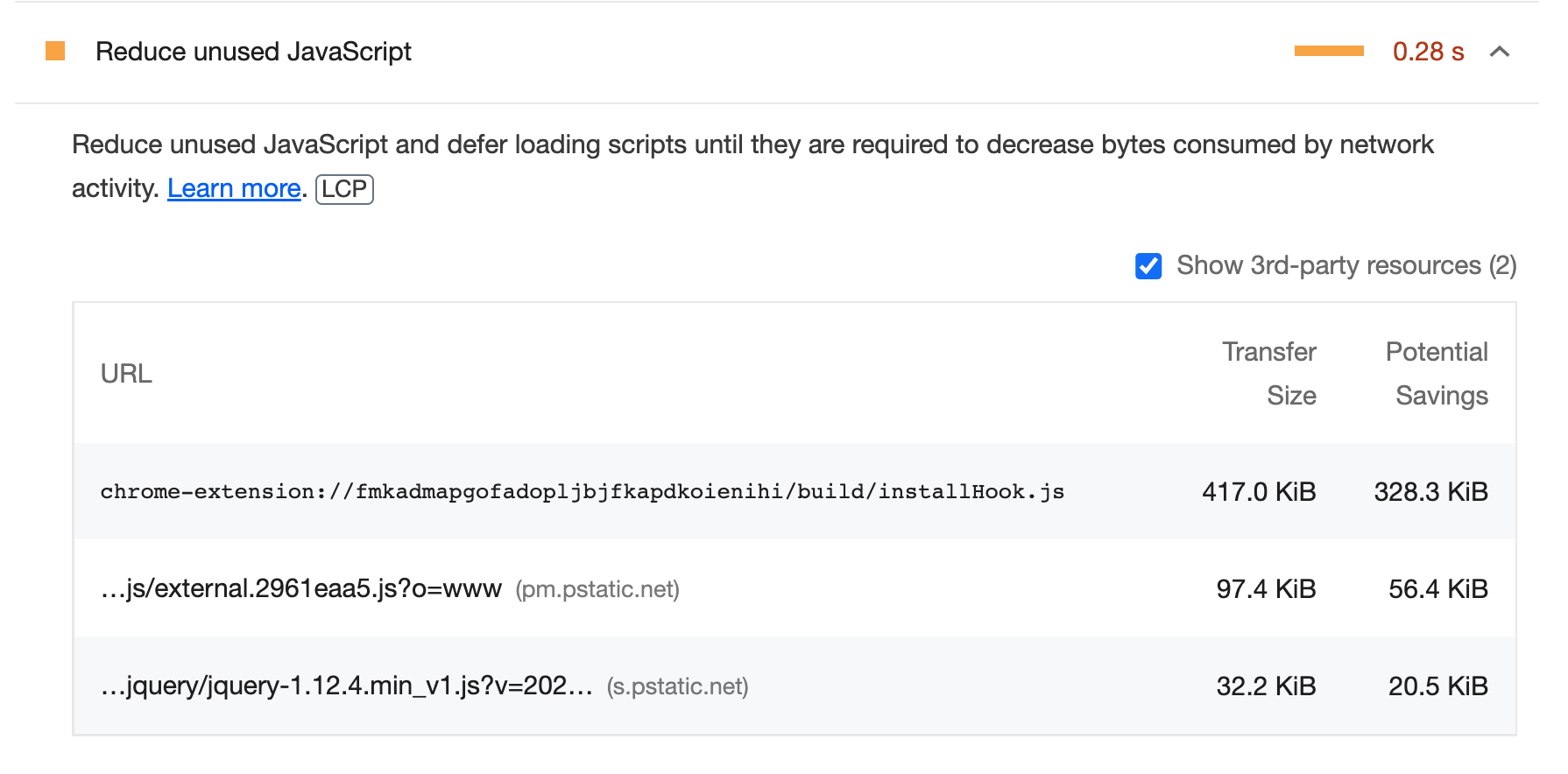
- Reduce unused JavaScript

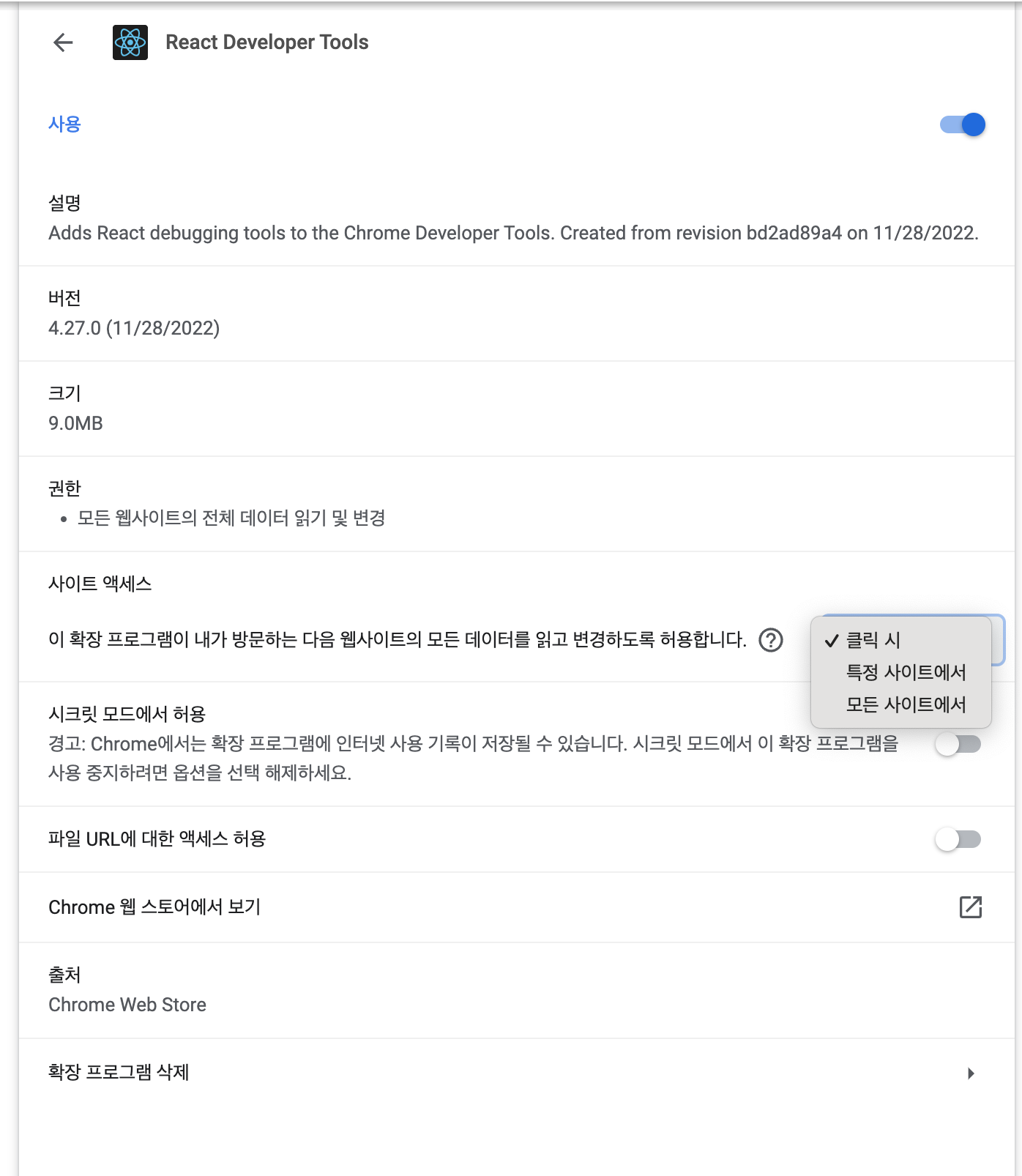
첫 번째 항목은 React devtools가 로딩되면서 설치되는 것으로, 페이지 로딩 시 devtools도 같이 로딩되어 생긴 문제였다
크롬 확장 프로그램 설정에서 React devtools가 클릭 시 활성화되도록 바꿔주면 된다고 한다.


설정 저장 후 다시 Lighthouse를 돌려본 결과 LCP의 속도가 신기하게도 현저히 감소하였다.
Confusion about Lighthouse report of unused JS for react devtools chrome extension
When I run Lighthouse for the project I am working on, I get chrome-extension://fmkadmapgofadopljbjfkapdkoienihi/build/react_devtools_backend.js as no1 causer of unused JS. How is that making sens...
stackoverflow.com
이 항목은 어떤 자바스크립트 코드가 현재 페이지를 로드하는데에는 필요가 없기 때문에 뜬다.
코드 스플리팅으로 해당 스크립트를 동적으로 불러오도록 하여 페이지 로드 시 불필요한 코드를 불러오지 않도록 할 수 있다.
리액트에서는 React.lazy()를 이용할 수 있다.
Lighthouse: Remove unused Javascript, but the Javascript is used
I'm building a blogging plugin that enables commenting on specific pages. The way it works at the moment is that you include a js script in your html page, which then triggers at load time and adds a
stackoverflow.com
- Eliminate render-blocking resources
웹사이트의 first paint를 지연시키는 요소를 알려준다.
웹 렌더링 시 DOM트리 구축을 일시적으로 막는 것은 CSS(<link rel="stylesheet">)와 자바스크립트 파일(<script>)이다.
Lighthouse에서는 첫 렌더링에 중요하지 않은 리소스는 async/defer을 이용하여 필요할 때 로드하도록 권장하고 있다.
혹은 preload를 이용하여 필요한 코드를 미리 불러올 수도 있다고 한다.
중요한 자산을 미리 로드하여 로딩 속도 향상
웹 페이지를 여는 즉시 브라우저가 서버에 HTML 문서를 요청하고 HTML 파일의 내용을 구문 분석하며 다른 외부 참조에 대한 별도의 요청을 제출합니다. 중요 요청 체인은 브라우저에서 우선 순위
web.dev
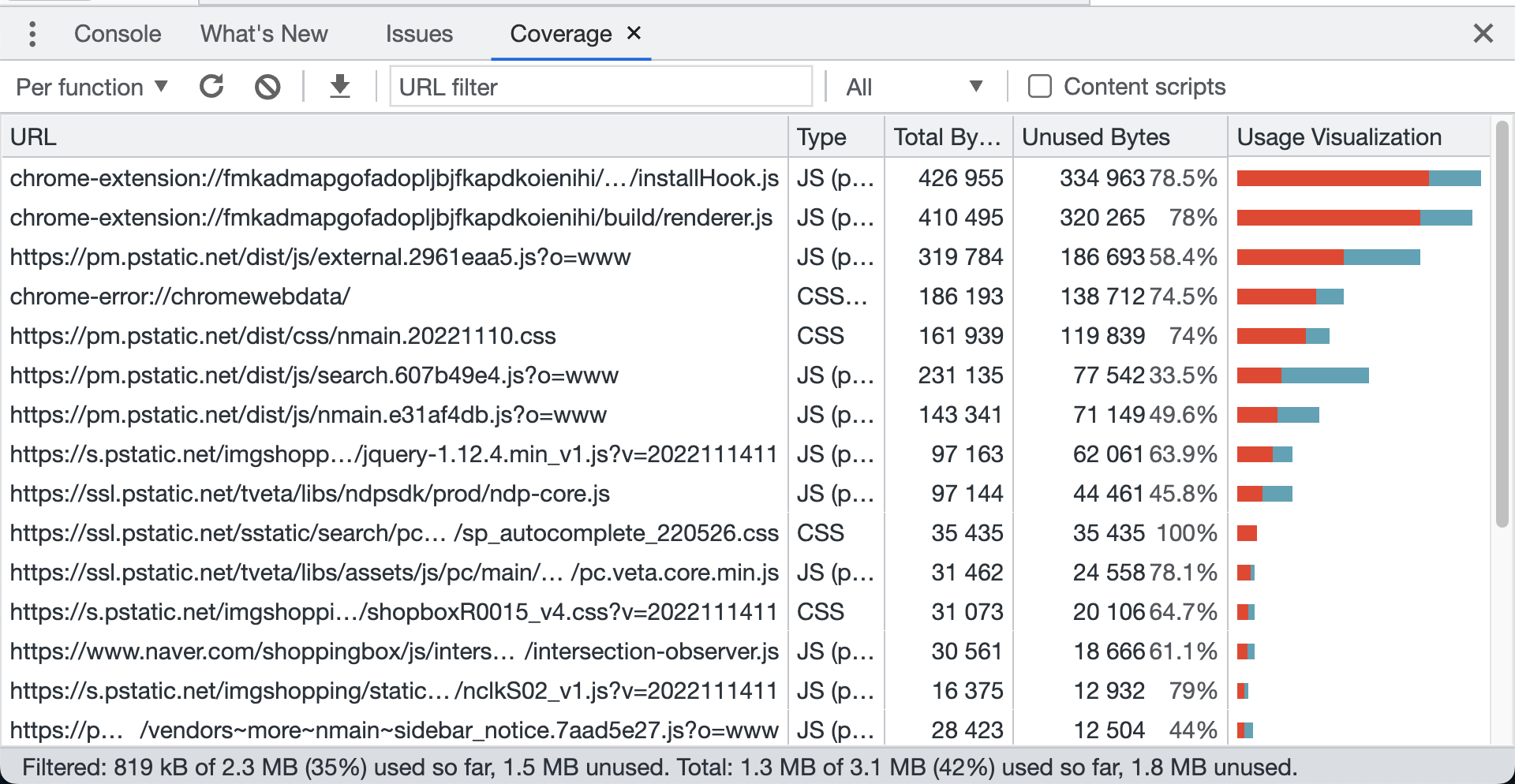
개발자 도구의 coverage 탭에 들어가면 첫 로드 시 필수적으로 쓰이는 코드를 알 수 있다.
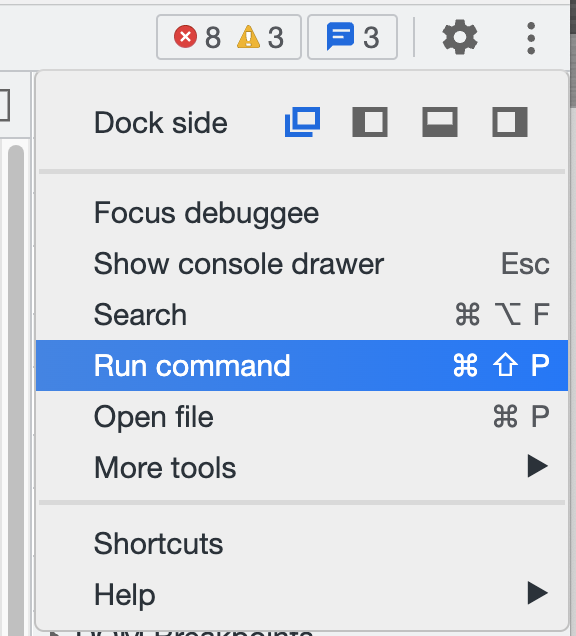
개발자 도구 오른쪽 맨 위 점 세 개를 클릭하여 커맨드 창을 띄운다.

커맨드 창에 'show coverage'를 입력하면 밑에 coverage 탭이 나타나게 된다.

파란색으로 표시된 부분이 핵심 코드이고, 빨간색이 first paint에 사용되지 않는 부분이다.
Lighthouse 문서에서는 핵심 코드들을 html 파일의 inline으로 빼내어 즉시 로드되도록 만드는 것을 제안하고 있다.
하지만 이를 실제 서비스에 그대로 적용하기에는 어렵지 않을까하는 생각이 들기도 한다.
웹 성능 개선 (1) - Eliminate Render Blocking Resources
lighthouse의 performance 점수를 향상 시키기 위한 방법에 관한 첫 번째 글
polarb-raf.dev


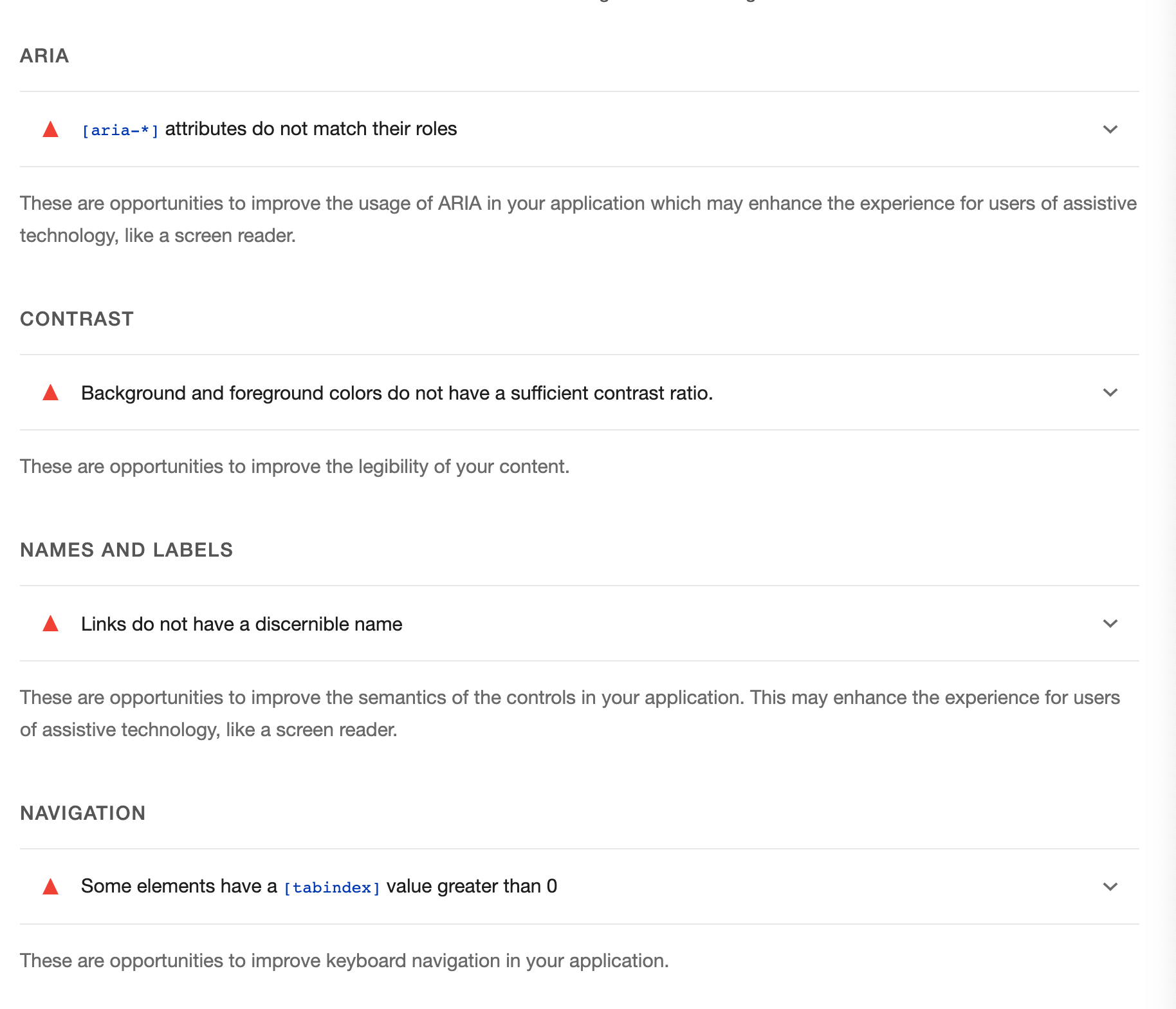
Accesibility 영역에 감지된 문제점에는 aria 태그, 배경과 글자 색상의 충분한 대비가 적용되지 않은 점, link 태그에 description이 없는 문제 등이 있었다.

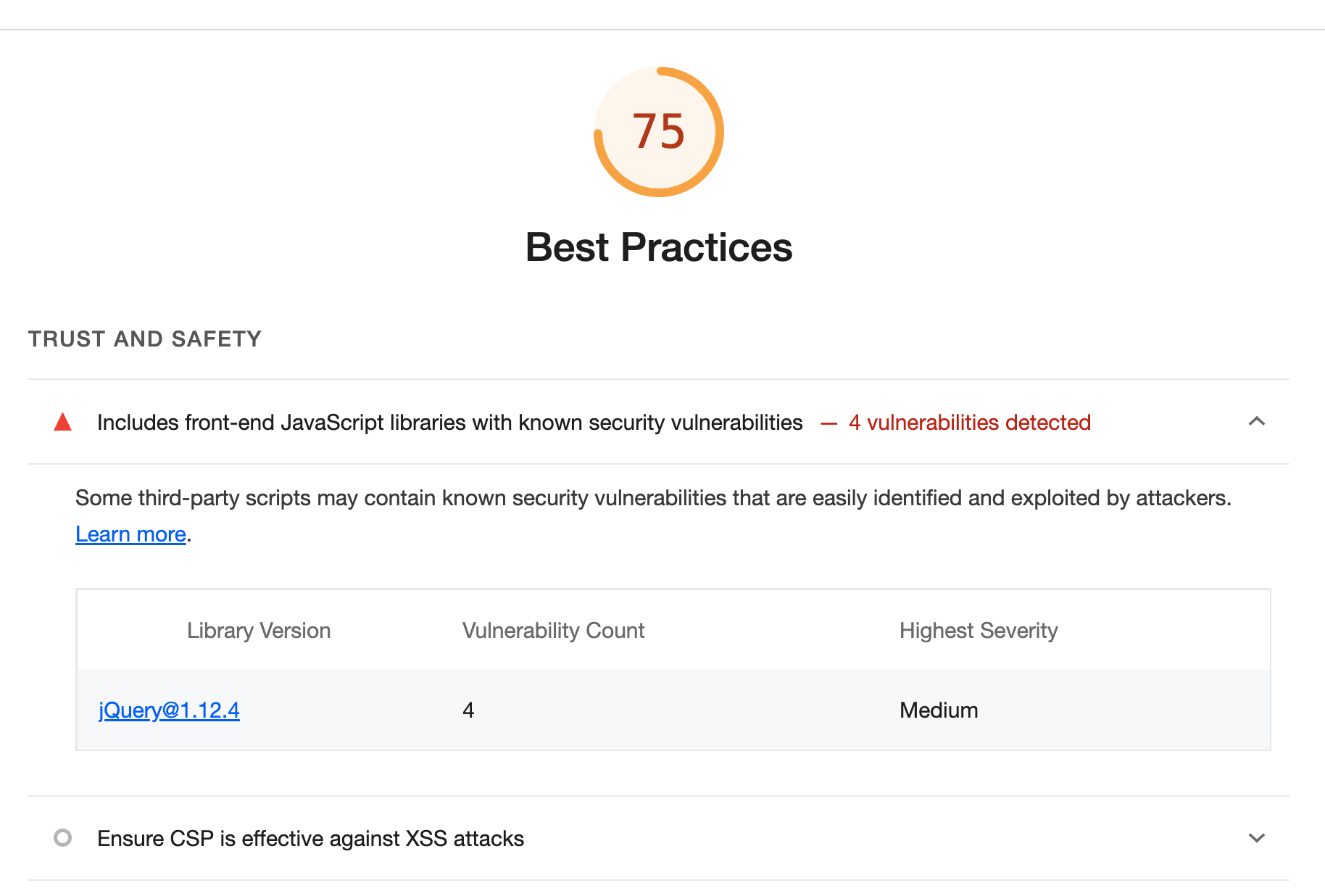
Best Practices 영역에서는 보안 취약점이 발견된 자바스크립트 라이브러리(jQuery)가 사용된 점을 문제로 감지하고 있었다.
'Programming' 카테고리의 다른 글
| [Next.js] Next.js 13 <Image> plaiceholder 라이브러리 적용기 (1) | 2023.09.21 |
|---|---|
| <Deploy> 배포 과정 자동화하기 (with Github actions) (0) | 2022.12.07 |
| 번들링과 웹팩 (0) | 2022.11.23 |
| 웹 표준과 웹 접근성 (0) | 2022.11.08 |
| Flux architecture와 Redux 데이터 흐름 (0) | 2022.11.02 |


