| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- REST_API
- 큐
- Til
- 30daysdowoonchallenge
- 백준
- UI
- web
- 회고
- 스택
- CSS
- 자바스크립트
- html
- useState
- Next.js
- javascript
- 해시테이블
- 생활코딩
- 코드스테이츠
- UX
- 운영체제
- 카카오
- React
- mysemester
- 프로그래머스
- redux
- superstarjypnation
- 자료구조
- level1
- vercel
- 프로토타입
- Today
- Total
데굴데굴
TIL: 2023-02-12 본문
⚙️ 오늘 학습한 내용
vanilla JS로 웹페이지 만들기
🐹 오늘의 기분
드러누워있다가 문득 뭐라도 해야될 것 같아서 프로그래머스에 있는 Dev-matching 과제를 한 번 풀어보았다. 과제형 테스트는 처음 연습해보는거라 실행시키는 것부터 허둥지둥이었다 ㅎㅎㅜ 맨날 리액트로만 하다가 바닐라 자바스크립트로 웹을 구현하려니 정말 머리가 새하얘졌다. 옆에 딥다이브 펴놓고 했는데 역시 코드는 직접 쳐보기 전까진 절대 내 것이 되지 않는다는 걸 느꼈다. 바닐라 자바스크립트로도 좀 많이 해볼걸 싶었다. 이런 걸로 많이 연습해봐야지
🗝 키워드
localStorage, $
🗣 스스로에게 설명
localStorage에 객체 저장하기
로컬스토리지에 데이터(특히 객체가 있는 데이터)를 저장하려고 하면 [object Object]의 형태로 저장된다.
이럴 땐 JSON.stringify()를 이용해 객체를 문자열로 변환한 후 저장해야 한다.
JSON.stringify()를 쓰지 않고 그냥 넣을 때
let obj = { name: 'Kevin' };
localStorage.setItem('test', obj);
JSON.stringify()를 썼을 때
let obj2 = { name: 'Tom' };
localStorage.setItem('test2', JSON.stringify(obj2));
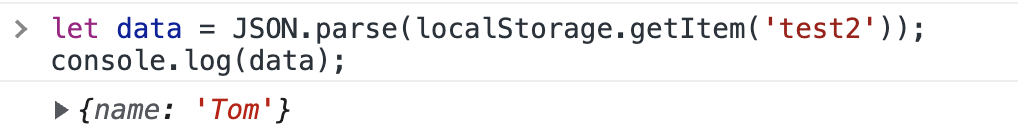
이렇게 로컬 스토리지에 저장한 데이터를 빼오고 싶을 때에는 반대로 JSON.parse()를 해줘야 한다.
문자열로 저장된 데이터를 다시 본 타입으로 되돌리는 과정이다.
let data = JSON.parse(localStorage.getItem('test2'));
console.log(data);
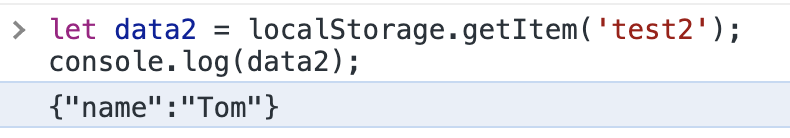
JSON.parse()를 거치지 않으면 아래처럼 그냥 문자열로 출력된다.

참고
[Javascript] localStorage 객체 저장하기
웹개발을 하게 되면 localStorage를 이용하는 경우가 생깁니다. 특히, 쇼핑몰 같은 경우 장바구니에 담아놓은 상품을 localStorage에 저장해놓는 경우가 종종있죠. 물론 로그아웃시 없애는 것은 당연하
eomtttttt-develop.tistory.com
$(dollar sign) in JavaScript
개발 입문하면서 언뜻 본 것에 의하면 달러 표시($)는 jQuery에서 쓰이는 것으로 알고 있었다.
하지만 딥다이브에서도 그렇고 그냥 자바스크립트인데도 변수 앞에 $를 붙이는 경우를 꽤 봐서 궁금해졌다.
찾아보니 이 $를 쓰는 방식이 목적에 따라 조금씩 다른 것 같은데, document.getElementById()가 쓰이는 맥락임은 비슷해 보였다.
1. document.getElementById()를 간소화한 함수
function $(x) {
return document.getElementById(x);
};이런 식으로 '$'라는 함수를 선언해두면 일일이 document.getElementById()를 써줄 필요 없이 $ 함수만으로도 아이디에 해당하는 노드를 받아올 수가 있다.
예를 들어 'age'라는 id를 가진 노드가 있다고 할 때,
$('age');이렇게만 써도 받아올 수 있는 것이다.
2. 변수 앞에 붙은 $ - 일종의 네이밍 컨벤션처럼 작용
일반 변수와 document.getElementById()로 받아온 변수를 구별하기 위해 붙여서 쓴다고 한다.
참고
JavaScript Dollar Sign ($) and Underscore (_) Explained
In JavaScript, the dollar sign and underscore are regular characters that can be used in property names. But they have conventional usecases.
www.codingem.com
[JS] 변수명에 사용된 달러($) 기호의 의미
강의를 듣다가 변수를 선언할 때 jQuery가 사용되지 않음에도 변수명에 \\$를 사용하는 것을 보았다. 물론 JavaScript 변수 선언 시 달러($)나 언더바(\_)를 사용할 수 있다는 것은 알고 있으나, 언더바(
velog.io
❓ 막히는 or 막혔던 부분
SPA를 구성할 때 라우팅을 하는 것이 어렵게 느껴졌다. 헤더에서 메뉴를 클릭하면 렌더링되는 페이지 자체가 바뀌어야 하는데 그게 제대로 작동하지 않고 있다. 리액트에서는 react-router-dom으로 하면 쉽게 SPA를 구성할 수 있는데 자바스크립트로만 하려니 정말 어렵게 느껴진당
🔍 공부가 더 필요한 부분
window.history.pushState(), customEvent()
'Lesson > TIL' 카테고리의 다른 글
| TIL: 2023-02-25 (0) | 2023.02.25 |
|---|---|
| TIL: 2022-02-18 (0) | 2023.02.18 |
| TIL: 2022-12-12 (0) | 2022.12.12 |
| TIL: 2022-12-08 (0) | 2022.12.08 |
| TIL: 2022-12-07 (0) | 2022.12.07 |
