| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- CSS
- Til
- UX
- 회고
- level1
- 프로토타입
- Next.js
- 프로그래머스
- UI
- superstarjypnation
- vercel
- 카카오
- 30daysdowoonchallenge
- 스택
- 코드스테이츠
- redux
- 백준
- 해시테이블
- html
- REST_API
- 생활코딩
- 자바스크립트
- React
- javascript
- 큐
- 운영체제
- web
- useState
- 자료구조
- mysemester
- Today
- Total
데굴데굴
티스토리에서 백틱(``)으로 인라인 코드 편하게 입력하기 (반응형 #2 스킨) 본문
너무 불편하게도 티스토리는 에디터 자체에 인라인 코드를 삽입하는 기능이 없어 html 모드에서 <code></code>를 일일이 덧씌워 적용해야했다. (마크다운 모드는 나한테 글자가 너무 작아서 불편했다.)
오늘도 여느 날처럼 글을 쓰다가 갑자기 이 불편함이 확 다가와서 정녕 방법이 없는건지 찾아보았고, 정말 감사하게도 한 글을 보게 되었다.
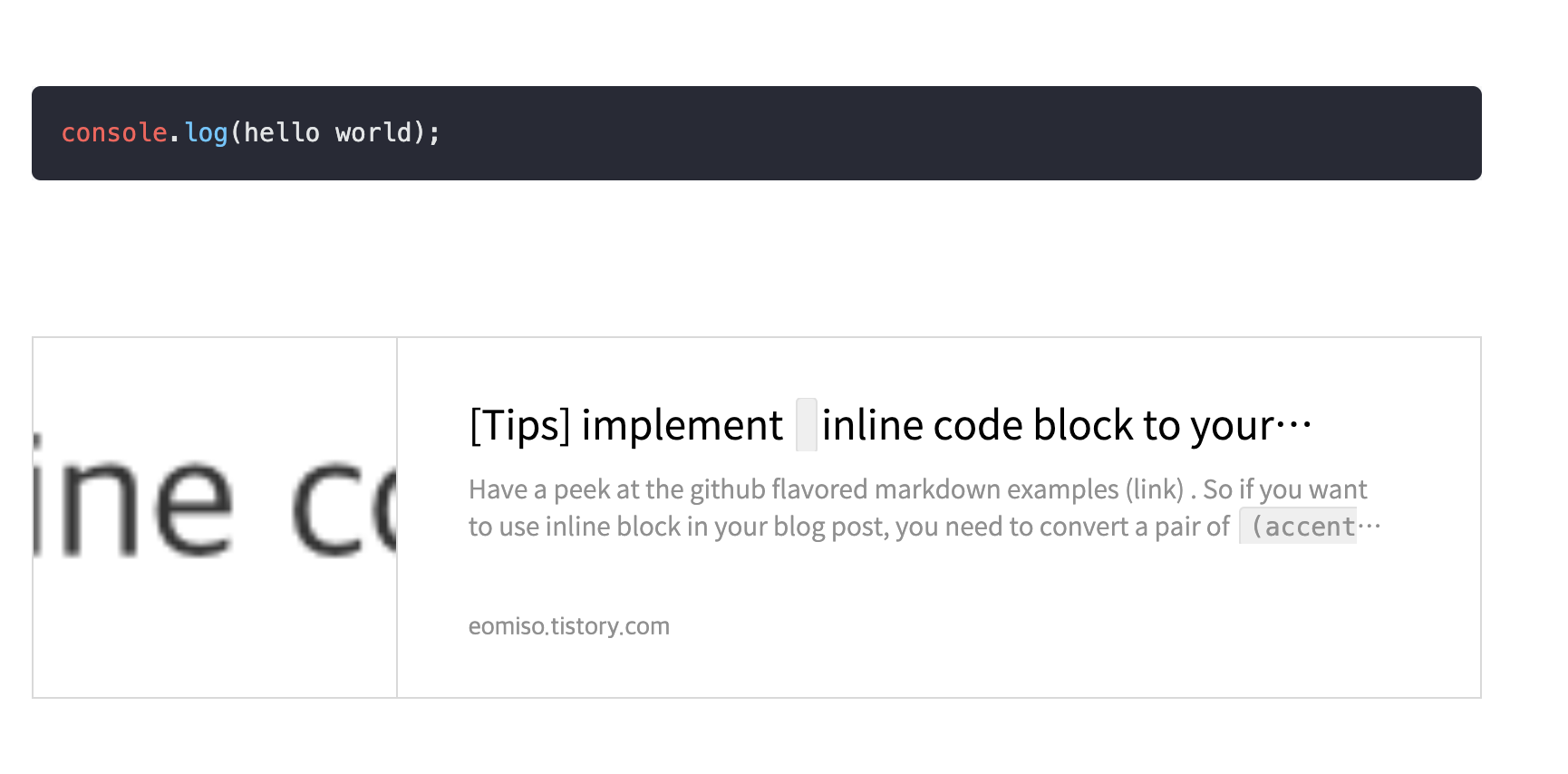
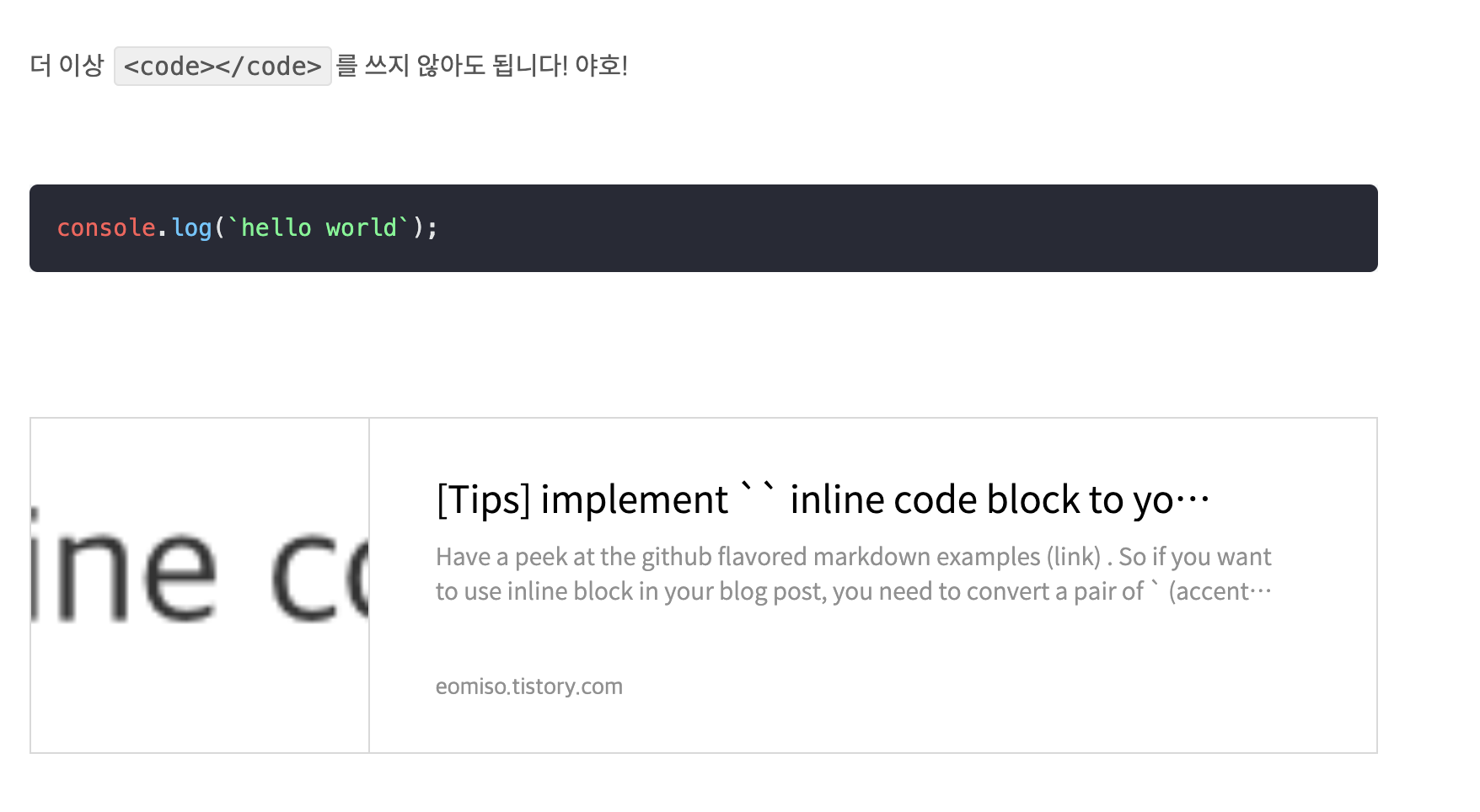
[Tips] implement `` inline code block to your blog - (티스토리 인라인 코드 블럭 사용하기)
Have a peek at the github flavored markdown examples (link) . So if you want to use inline block in your blog post, you need to convert a pair of ` (accent grave or backtip) to (explanatiions on the tag is here. the picture on the left is change to `inline
eomiso.tistory.com
내 블로그 스킨에 맞게 살짝 바꿔서 적용해본 결과 해당 코드에는 몇 가지 오류가 있어 따로 글을 쓰게 되었다. (오류는 더보기에)

1. 사진처럼 링크 블럭에 있는 백틱도 감지하여 인라인 코드로 바꿔버렸다.

2. 코드블럭 내부에 있는 백틱도 감지하여 코드 내부의 백틱이 아예 보이지 않았다.
현재 나는 티스토리 반응형 #2 스킨을 쓰고 있으며, 글도 그에 맞춰 작성되었다.
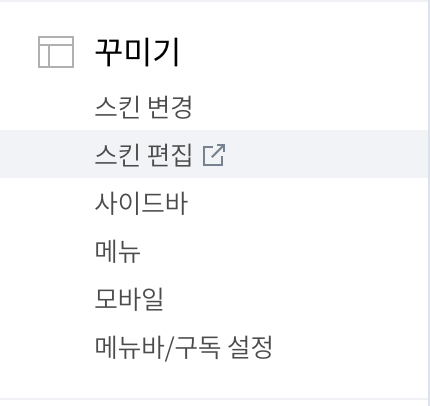
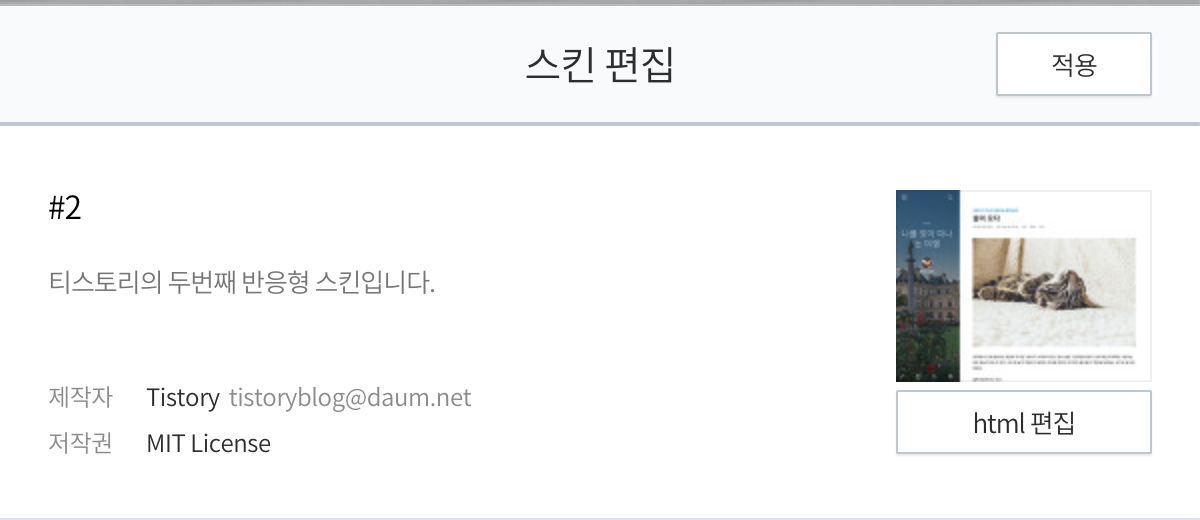
1. 블로그 설정 - 꾸미기 - 스킨 편집 - html 편집


코드를 넣어야 하기 때문에 스킨 편집에 들어간 후 html 편집을 누른다.
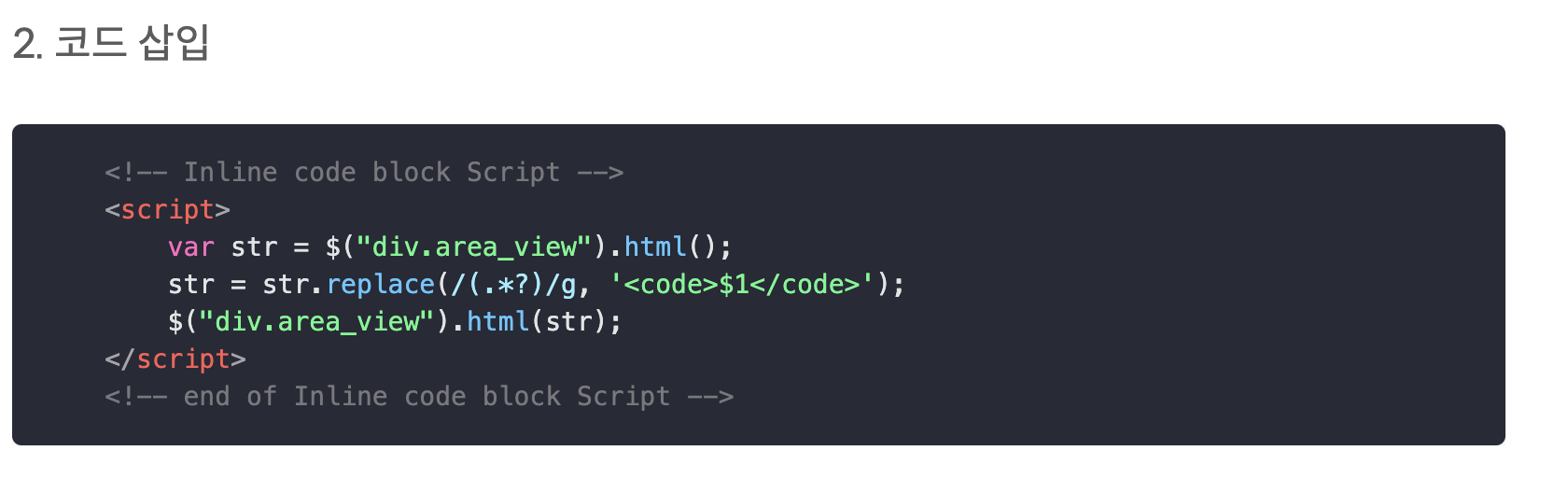
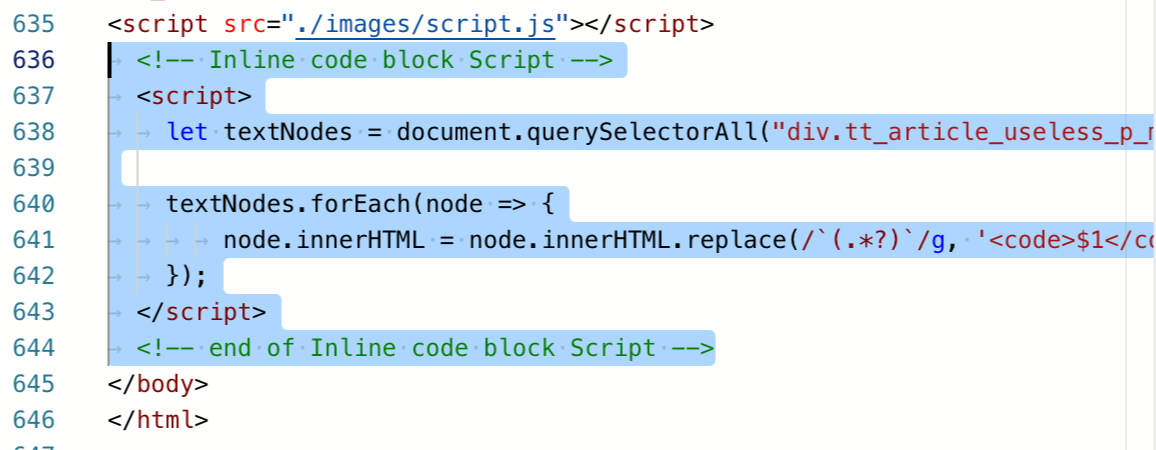
2. 코드 삽입
<!-- Inline code block Script -->
<script>
let textNodes = document.querySelectorAll("div.tt_article_useless_p_margin.contents_style > *:not(figure):not(pre)");
textNodes.forEach(node => {
node.innerHTML = node.innerHTML.replace(/`(.*?)`/g, '<code>$1</code>');
});
</script>
<!-- end of Inline code block Script -->위 코드를 그대로 복사하여 </body> 태그 바로 위에 붙여넣는다.

이렇게만 하면 끝난다 😀
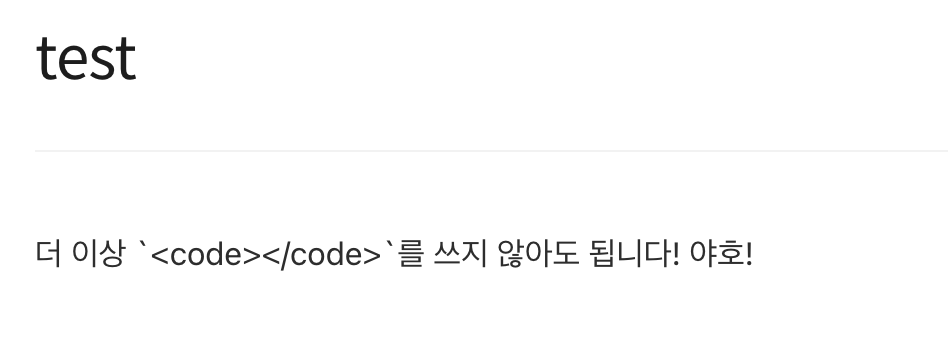
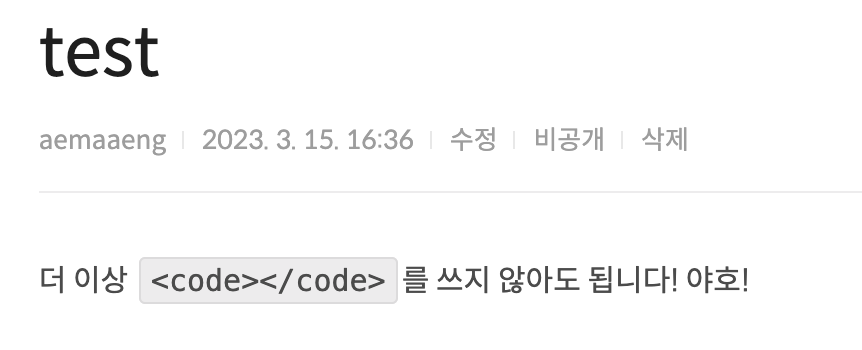
3. 확인하기


에디터에서는 백틱 그대로 나오지만 글을 등록하면 인라인 코드로 잘 바뀐 것을 볼 수 있다.

처음에 썼던 코드는 코드 블럭과 링크 블럭 내부의 백틱까지 감지해 인라인 코드로 바꿔버리는 오류가 있었다.

코드 수정 후 코드 블럭과 링크 블럭은 제외한 채 인라인 코드가 잘 적용되었다.
+) 인라인 코드 스타일 적용하기
CSS 탭에 들어가 윈도우는 Ctrl+F, 맥은 Cmd+F로 code를 검색해 .area_view code와 .area_view p code에 원하는 스타일을 적용한다. 만약 검색 결과가 없다면 새로 만들어주면 된다.
아래는 내 블로그에 적용된 스타일이다.
.area_view code {
font-family: Menlo, Consolas, Monaco, monospace;
}
.area_view p code {
padding: 2px 5px;
border-radius: 3px;
background: #efefef;
margin: 0 2px;
border: 1px solid #e0e0e0;
}한 가지 작은 오류(?)라고 한다면

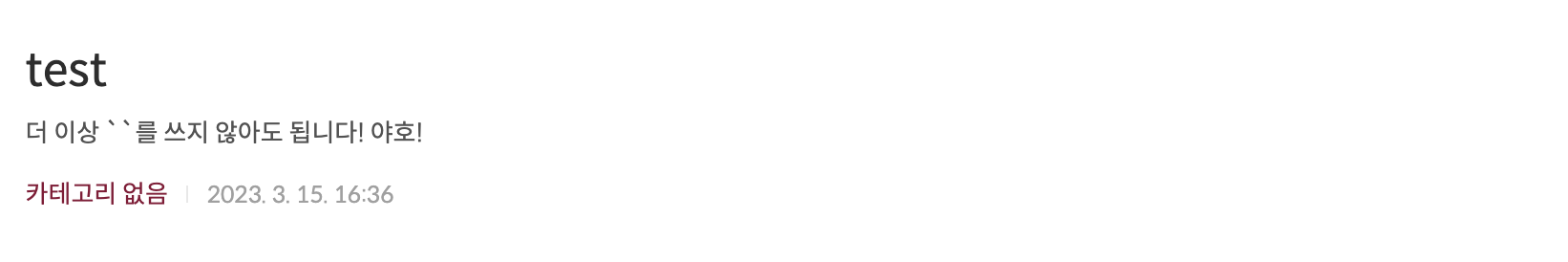
글 목록 미리보기 텍스트에서는 백틱만 보이고 백틱 내부 텍스트는 보이지 않는다.
그래도 검색 결과에서 제외되지는 않는다.
틀린 부분이 있거나 더 좋은 방법이 있다면 댓글 부탁드립니다!
'tips' 카테고리의 다른 글
| 비쥬얼 스튜디오 코드 Visual Studio Code가 유난히 느릴 때 (feat. Android Studio) (0) | 2022.07.07 |
|---|
