| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- CSS
- mysemester
- REST_API
- 회고
- 생활코딩
- 30daysdowoonchallenge
- 운영체제
- 프로토타입
- 자료구조
- 스택
- javascript
- 큐
- superstarjypnation
- UI
- 코드스테이츠
- Next.js
- html
- 자바스크립트
- redux
- useState
- Til
- UX
- vercel
- 프로그래머스
- web
- 해시테이블
- 카카오
- 백준
- React
- level1
- Today
- Total
데굴데굴
TIL: 2022-09-05 본문
⚙️ 오늘 배운 주제
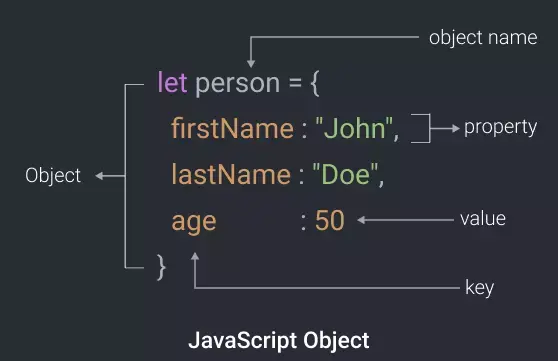
JavaScript 객체
🐹 오늘의 기분
일요일 밤에는 뭐가 그렇게 아쉬운지 항상 새벽에 잠든다. 그 덕에 월요일 아침은 늘 일어나는게 힘들다..ㅎ 밀린 운동을 다시 시작하기 위해 오늘은 세션 끝나고 실내 사이클을 좀 탔다. 근 8개월 만에 다시 타보는 사이클이었다. 도구가 있으면 뭐함 다 옷걸이로 쓰이는걸,, 맨날 똑같은 거 하면 질리기 쉬우니까 하루는 유산소 하루는 근력으로 해야겠다.
금요일과 마찬가지로 객체를 배우고 같은 페어분과 코플릿 문제를 풀었다. 좋은 페어분과 함께할 수 있어서 영광이었다. 페어프로그래밍을 하며 항상 느끼는 거지만 같이 공부할 수 있는 사람이 있다는 건 참 좋은 것 같다. 같이 끙끙대며 문제를 해결하고 같이 쾌감을 느끼고, 유독 안 풀리는 문제는 레퍼런스를 참고하면서 깨달음을 얻고.. 끝에 라이브 세션에서 코치님의 설명을 들으며 흩어져있던 지식을 정리하는 것까지 너무 좋당 😃 하지만 무엇보다도 중요한 건 내가 그 내용을 복습하는 것이니 복습 잊지말고 하기!
오늘 밤에는 태풍이 제대로 휩쓸고 갈 예정이라 내일 어떻게 될지 약간 무섭다. 다행히(?) 내일은 라이브 세션이나 페어와 함께하는 활동이 없어서 누군가에게 민폐를 끼칠 일은 없을 것 같다. 제발 아무 피해도 없이 지나갔으면 좋겠다. 부디 정전만 되지 않았으면...🙏
🗝 키워드
객체, property, key, value, bracket notation, dot notation, for..in, for..of, in 연산자, Object.keys(), Object.values()
🗣 스스로에게 설명
객체는 데이터에 의미를 부여하는 자료구조이다.

객체 안의 key, value 쌍을 통틀어 속성(property)라고 부른다.
객체의 property 접근 방법에는 두 가지가 있다.
let person = {
firstName: 'John',
lastName: 'Doe',
age: 50
}
// bracket notation
person['firstName'] // 'John'
person['age'] // 50
// dot noation
person.firstName // 'John'
person.age // 50bracket notation을 쓸 때 속성이 따로 변수에 할당되어있지 않은 이상 따옴표를 꼭 써주어야 한다.
person[firstName] <- 이렇게 쓰면 firstName이라는 변수에 할당된 값이 키로 인식된다.
객체의 키를 순회하는 반복문은 for.. in 반복문이다.
배열도 일종의 객체이다. -> typeof를 썼을 때 object가 출력되는 이유

0: "a", 1: "b" ... 이렇게 인덱스가 키값으로 저장되어 있는 것을 볼 수 있다.
for..in 반복문을 쓰면 key값을 순회하기 때문에 배열의 요소를 순회하기 위해서는 for..of 반복문이 더 적합하다.
in 연산자를 이용하여 특정 속성이 특정 객체에 존재하는지 확인할 수 있다.
Object.keys(객체명)으로 객체 속성의 키를 배열에 저장할 수 있다.
마찬가지로 Object.values(객체명)으로 객체 속성의 값들만을 배열에 저장할 수 있다.
❓ 막히는 or 막혔던 부분
for in 반복문과 for of 반복문이 헷갈렸다. 계속 의사코드를 써가면서 주입식으로 머리에 집어넣었음
명칭을 제대로 숙지하지 않아서 페어분과 소통할 때 갈팡질팡했다. 뭐든 기본이 중요!
🛠 질문 만들기
- bracket notation으로 키값에 접근할 때 따옴표를 쓰지 않고 작성하면 어떻게 되는가?
- 객체의 키값을 순회하는 반복문은 어떤 것인가?
- 객체는 어떤 자료를 다룰 때 쓰기 적합한가?
'Lesson > TIL' 카테고리의 다른 글
| TIL: 2022-09-07 (0) | 2022.09.07 |
|---|---|
| TIL: 2022-09-06 (0) | 2022.09.06 |
| TIL: 2022-09-02 (0) | 2022.09.02 |
| TIL: 2022-09-01 (0) | 2022.09.01 |
| TIL: 2022-08-31 (0) | 2022.08.31 |
